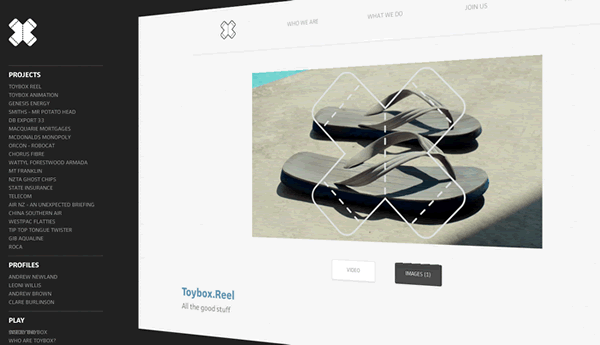
JQuery Box Lid Menu in action by hovering your mouse over the menu bar on the left

You can see the Box Lid Menu in action by hovering your mouse over the menu bar on the left.
Installation
First, include the stylesheet and javascript as follows:
<link rel='stylesheet' type='text/css' href='css/box-lid.css'> <script src='js/box-lid.js'></script>
Next, create the following HTML structure:
<div class='box-lid-menu'> <div class='box-lid-icon'></div> <nav> <!-- NAVIGATION CONTENTS --> </nav> </div> <div class='box-lid'> <div class='box-lid-content'> <!-- MAIN CONTENT --> </div> </div>
Finally, invoke $('.box-lid-menu').boxLid() where appropriate. The most common usage should be
$(function() {
$('.box-lid-menu').boxLid();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 17478
17478 3808
3808