imgLiquid - A jQuery Plugin to resize images to fit in a container

Usage
Include:
<script src="js/imgLiquid-min.js"></script>
js:
$(document).ready(function() {
$(".imgLiquidFill").imgLiquid();
});
Html:
<div class="imgLiquidFill imgLiquid" style="width:300px; height:200px;">
<img alt="Woody" src="Woody.jpg" />
</div>
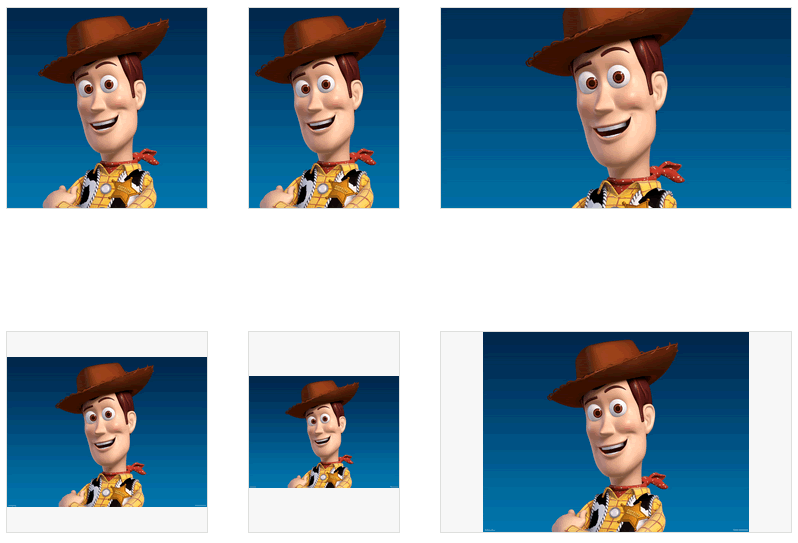
View in action:
or play with it:
http://jsfiddle.net/karacas/3CRx7/#base http://codepen.io/karacas/pen/nlugd
Features:
- Uses CSS Background-size when is available. (new!)
- Bootstrap compatible.
- Lightweight: < 2.0KBs gzipped.
- Fill / Crop.
- Align.
- Responsive.
- Svg support.
- CallBacks.
- HTML5 data-* attributes.
- All browsers (Incl. ie6).
Options:
>js
fill: true,
verticalAlign: // 'center' // 'top' // 'bottom' // '50%' // '10%'
horizontalAlign: // 'center' // 'left' // 'right' // '50%' // '10%'
//CallBacks
onStart: function(){},
onFinish: function(){},
onItemStart: function(index, container, img){},
onItemFinish: function(index, container, img){}
>hml5 data attr (overwrite js options)
data-imgLiquid-fill="true"
data-imgLiquid-horizontalAlign="center"
data-imgLiquid-verticalAlign="50%"
Tag: image fit
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 11287
11287 1599
1599



