A jQuery Plugin which lets you Share what you selected
 11 years ago
11 years ago  5648
5648  1046
1046
 n/a
n/a

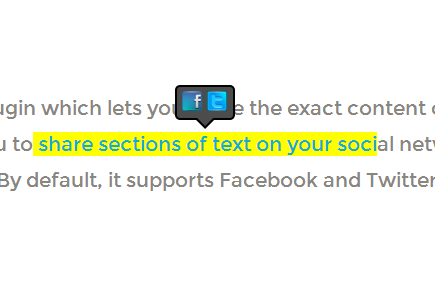
ContentShare is a jQuery plugin which lets you share the exact content on a page which you actually want to share. It enables you to share selected text on your social network rather the default text specified in the <meta> tags. By default, it supports Facebook and Twitter but you can add more networks easily.
Getting Started
Four files are required for this plugin to work but not even a single line of code, just include them within the <head> tag and you are done!
<html>
<head>
// css file for tooltip
<link rel="stylesheet" type="text/css" href="tooltipster.min.css"/>
// jquery library
<script src="jquery-1.8.3.min.js"></script>
// tooltip plugin
<script type="text/javascript" src="jquery.tooltipster.min.js"></script>
// our awesome ContentShare plugin
<script src="contentshare.js"></script>
</head>
</html>
Usage
ContentShare by default works on the text within <p> tags. So, if you are okay with this then you can skip this part.
To customize, you can specify any element via CSS/jQuery Selectors and pass it while calling the plugin like:
// calling the plugin on DOM ready
$(document).ready(function(){
$("p").contentshare();
$.fn.contentshare.defaults.shareable.on('mouseup',function(){
$.fn.contentshare.showTooltip();
});
});
NOTE: The above code can be found at the end of contentshare.js file. You can do your modifications in the highlighted line (Line No.3)
Options
| Variable | Description | Default Value | Valid Values |
|---|---|---|---|
shareIcons |
Array of Links to the Icons which appear in the Tooltip |
["img/fb.png","img/tw.png"] |
Array of Links, the links can be absolute or relative |
shareLinks |
Array of Share Links belonging to different Social Networks | See Facebook's Sharer or Feed Dialog and Twitter's Intent | See Facebook's Sharer or Feed Dialog and Twitter's Intent |
minLength |
Minimum number of characters to be selected for this plugin to work | 5 | Any Number |
newTab |
Clicking on any one of the social links opens in a new tab |
true |
Either trueor false |
className |
The name of the class which is used by the plugin | contentshare | Any String which obeys W3 Standards for class names |
Advanced
Here are some tips to elegantly play with the plugin →
1) You can change the colour of the selected text by adding a simple CSS Rule for <mark> tag like:
mark{
color:#fff;
background-color:#000;
}
2) You can even add more social networks or replace the existing ones by defining your own default settings as:
$.fn.contentshare.defaults = {
shareIcons : ["img/icon1.png" , "img/icon2.png"],
shareLinks : ["http://www.fb.com/sharer.php" , "http://www.twitter.com/intent"]
}
3) This plugin uses Tooltipster Plugin for tooltips so for styling the tooltip you can refer the doc for Tooltipster
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


