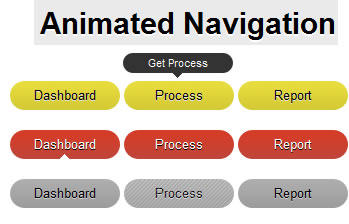
Animated Navigation Menu From Stratch jQuery
 14 years ago
14 years ago  6797
6797  1666
1666
 n/a
n/a

Animation Technique
Basically, the animation technique that we are going to use is the simple one. We only need to add a span navigator which has a position property with value absolute on our menu list. The span navigator will shift to the menu that is chosen by the user. Since it has a position of absolute, the movement of the div will not change the order of the exsisting menu.
Where to Move?
Now, the question will be “how could we determine the navigation movement toward the menu that we have chosen?”. Well, we simply need to get the menu position that the user make and then count how many previous menus are there. Finally, the result will be multiplied with the width of the menu (width = width + padding).
By using that technique, we will get a count that can be used as reference to shift the span navigator. We can make use of function .animate() to shift the span navigator based on the number that we have calculated, and the span navigator will shift to the chosen menu.
Creating a Menu List & span navigator
We will create a menu list by using an element li that is inject into the div menu. The list will be set based on our convenience. We can, for example, add the background, add the text shadow, etc. But one thing that you have to pay your attention to is to decide the width and set the display property into inline-block.
For the span navigator, on the other hand, we must set the position property into absolute, while the rest could be modified as you wish.
HTML
<div class="menu"> <span class="navigator"> Show Dashboard<br/> <img src="images/pointer.png" /> </span> <ul> <li title="Show Dashboard">Dashboard</li> <li title="Get Process">Process</li> <li title="Generate Report">Report</li> <li title="Recycle Bin">Trash</li> </ul> </div> <br/> <div class="menu-2"> <span class="navigator-2"> </span> <ul> <li>Dashboard</li> <li>Process</li> <li>Report</li> <li>Trash</li> </ul> </div> <br/> <div class="menu-3"> <span class="navigator-3"> </span> <ul> <li>Dashboard</li> <li>Process</li> <li>Report</li> <li>Trash</li> </ul> </div>
CSS
.menu, .menu-2, .menu-3 {
display: block;
width: 500px;
position: relative;
text-align: left;
}
.navigator {
position: absolute;
width: 100px;
padding: 0 5px;
height: 20px;
top: -2.5em;
background: #000;
color: #fff;
-webkit-border-radius: 1em;
-moz-border-radius: 1em;
border-radius: 1em;
opacity: .8;
font-size: 11px;
text-align: center;
}
.navigator-2 {
position: absolute;
width: 100px;
padding: 0 5px;
height: 5px;
bottom: 0;
background: url('images/pointer-white.png') bottom center no-repeat;
}
.navigator-3 {
position: absolute;
width: 100px;
height: 29px;
padding: 0 5px;
bottom: 0;
opacity: .3;
background: url('images/background-strip.png');
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
}
.menu ul, .menu-2 ul, .menu-3 ul {
margin: 0;
padding: 0;
}
.menu ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-yellow.png');
padding: 5px;
text-shadow: 0px 1px 0px #e4e4e4;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.menu-2 ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-red.png');
padding: 5px;
color: #fff;
text-shadow: 0px 1px 0px #000;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.menu-3 ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-grey.png');
padding: 5px;
text-shadow: 0px 1px 0px #d0d0d0;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
JavaScript
$(document).ready(function() {
/* Navigation menu with style no 1 */
$('.menu li').click(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisTitle = ($(this).attr('title') != "") ? $(this).attr('title') : "Title Example";
thisTitle = thisTitle + '<br/><img src="images/pointer.png" />';
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 3) * previousItem;
$(this).parents('ul').prev('.navigator').html(thisTitle).animate({ marginLeft: navigatorSlide });
});
/* Navigation menu with style no 2 */
$('.menu-2 li').click(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-2').animate({ marginLeft: navigatorSlide });
});
/* Navigation menu with style no 3 */
$('.menu-3 li').hover(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-3').animate({ marginLeft: navigatorSlide }, 300);
});
});
Explanation
$('.menu-2 li').click(function() {
Detecting the click action on the existing li element.
$(this).prevAll('li').length;
thisLength = $(this).css('width');
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
Deciding how many previous menu are there before the menu that is being chosen, and then couting the width and the padding.
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-2').animate({ marginLeft: navigatorSlide });
Deciding the shifting count by summing up the width and the padding (plus 4 to make a suitable position of navigaition div) and then the calculation will be multiplied with the number of total previous menu.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


