A Stylish Navigation Menu With jQuery
 14 years ago
14 years ago  12758
12758  2108
2108
 n/a
n/a

As you may know, the first 20 seconds of a new visitor’s interaction with a website determine whether they are going to stay or leave. This means you have to follow common design practices and put everything where the user would expect it to be. A crucial part of this process is developing an easy to use navigation menu.
we are going to make a stylish CSS + XHTML navigation menu with the help of the jQuery library.
Step 1 – the XHTML
The XHTML code is simple and search engine friendly.
<div id="menu-container"> <ul id="navigationMenu"> <li><a href="#" class="normalMenu">Home</a></li> <li><a href="#" class="normalMenu">Services</a></li> <li><a href="#" class="selectedMenu">Our clients</a></li> <li><a href="#" class="normalMenu">The team</a></li> <li><a href="#" class="normalMenu">About us</a></li> <li><a href="#" class="normalMenu">Contact us</a></li> </ul> </div>
The entire navigation menu is basically one unordered list. You can introduce new menu items by just adding more LI elements and setting their respective text and target URLs.
Step 2 – jQuery
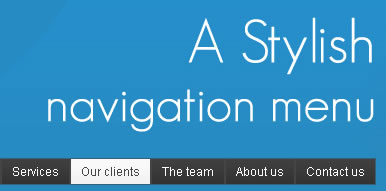
As you can see from the illustration above, we are going to clone the set of links defined in our XHTML (the dark ones) and assign them the hoverMenu CSS class, which floats them above the default ones.
This strategy has many advantages – firstly it keeps the XHTML cleaner, because you do not have to add those links manually to the page, and secondly it guarantees that you will have clean and working navigation regardless of the visitor’s javascript support – great for both usability and SEO.
Now lets see what happens in our script.js.
script.js
$(document).ready(function(){
// executed after the page has finished loading
$('#navigationMenu li .normalMenu').each(function(){ // for each menu item
// create a duplicate hyperlink and position it above the current one
$(this).before($(this).clone().removeClass().addClass('hoverMenu'));
});
$('#navigationMenu li').hover(function(){ // using the hover method..
// we assign an action on mouse over
$(this).find('.hoverMenu').stop().animate({marginTop:'0px'},200);
// the animate method provides countless possibilities
},
function(){
// and an action on mouse out
$(this).find('.hoverMenu').stop().animate({marginTop:'-25px'},200);
});
});
Great, but what have we just done? First we used the $(‘document’).ready method to insure that the code is executed after the page has finished loading.
Then we looped through all the links and cloned them, assigning a new CSS class – hoverMenu.
After this we used the hover() method to easily add event handlers for both the mouseover and the mouseout event.
Later we used the animate method – a really powerful tool in the jQuery arsenal. In this case we provided it with a new marginTop value and the duration of the effect. jQuery will handle all the animation.
Note the use of the stop() method – it stops all currently active animations and thus prevents the stacking of different animation effects on top of each other guaranteeing a smooth user experience.
Step 3 – the CSS
Lets take a look at our CSS style sheet.
/* Page styles */
body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{ /* resetting some elements for better browser compatibility */
margin:0px;
padding:0px;
}
body{ /* styling the body */
margin-top:20px;
font-family:Arial, Helvetica, sans-serif;
color:#51555C;
height:100%;
font-size:12px;
}
/* Navigation menu styles */
ul{ /* the unordered list */
height:25px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
ul li{
border:1px solid #444444;
display:inline-block; /* changing the display property */
float:left; /* floating the list items to the left */
height:25px;
list-style-type:none; /* disabling the list icon */
overflow:hidden; /* hiding the overflowing content */
}
ul li a, ul li a:hover,
ul li a:visited{
text-decoration:none; /* removing the underline text-decoration */
}
/* styling the links */
.normalMenu, .normalMenu:visited,
.hoverMenu, .hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {/* these properties are shared between the classes */
outline:none;
padding:5px 10px;
display:block;
}
/* styles that are assigned individually */
.hoverMenu,.hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
margin-top:-25px;
background:url(img/grey_bg.gif) repeat-x #eeeeee;
color:#444444;
}
.selectedMenu,.selectedMenu:visited {
margin:0;
}
.normalMenu, .normalMenu:visited{
color:white;
background:url(img/dark_bg.gif) repeat-x #444444;
}
As you can see, we have three main classes that define the looks of our navigation menu. normalMenu – for the normal state of the navigation links, hoverMenu – lighter link that slides down on hover, selectedMenu the active (selected) state.
With this our stylish navigation menu is complete!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


