jSquares images and description hover overlay (jQuery)
 13 years ago
13 years ago  12831
12831  2028
2028
 n/a
n/a

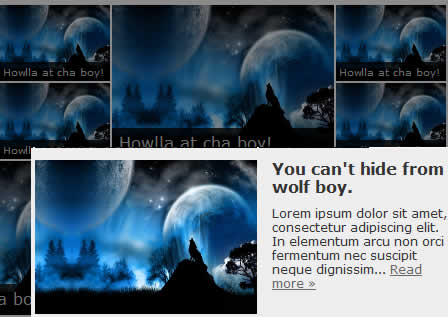
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover.
Setting it up
Make sure you’re including these files in the head of your document
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">google.load("jquery","1.3.2");</script>
<link rel="stylesheet" href="css/jsquares.css" type="text/css" media="all" />
<script src="js/jquery.jsquares.min.js" type="text/javascript"></script>
To initiate jSquares simply wrap it in the jQuerys document ready function like so.
<script type="text/javascript">
$(document).ready(function(){
$('#js-container').jsquares();
});
</script>
The default chunk of HTML will look something like this:
<div id="js-container">
<div class="js-image">
<a href="#wolf!"><img class="js-small-image" src="images/wolf-moon.jpg"/></a>
<div class="js-small-caption">
<span>Howlla at cha boy!</span>
</div>
<div class="js-overlay-caption-content">
<h4>You can't hide from wolf boy.</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In elementum arcu non orci fermentum nec suscipit neque dignissim... <a href="#">Read more »</a>
</p>
</div>
</div>
</div>
Optional parameters
Parameters can be added when you call jsquares like so:
$('#js-container').jsquares({
shuffle_in: false, // have the pictures all fade in on page load?
fade_on_hover: false, // do we want the images to fade on hover or just change opacity?
caption_slide_down: false // do we want the caption to slide down or just appear?
});
Here’s a list of all of the options it can take:
| Key | Default Value | Type | Description |
|---|---|---|---|
| image | .js-image | String | The target element holding all of the info (image/caption). View the source of the demo for a better understanding. |
| caption | .js-small-caption | String | The target element holding the caption. This element is found within the element specified as js_image. |
| caption_overlay_spacing | 12 | Integer | This is the padding on the caption that pops up on hover. |
| caption_width | 400 | Integer | This is the width of the caption that pops up on hover. |
| caption_height | 130 | Integer | This is the height of the caption that pops up on hover. |
| fade_to | .3 | Integer | Float | This is the opacity that you want the images/captions to fade to when you roll over an image. |
| fade_start | 1 | Integer | Float | This is opacity that images/captions are sent back to after you roll off the image set. This normally shouldn’t be altered. |
| shuffle_in | true | Boolean | By default the images will shuffle in (fade in) randomly. If you don’t want any effects and to have them just appear, change this to false. |
| shuffle_in_speed | 130 | Integer | If js_shuffle_in is set to true, you can set the speed in which images appear one after the other. |
| fade_on_hover | true | Boolean | By default the images fade to a value set by js_fade_to, if you just want them to change opacity then change this to false. |
| caption_slide_down | true | Boolean | The caption has a slide down effect when you hover over an image. If you just want it to appear instead of sliding down, change this to false. |
| caption_slidedown_speed | fast | String | Integer | If the option key js_caption_slide_down is set to true, you can change the speed that it slides down at. |
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us