jQuery Checkbox & Radiobutton Plugin

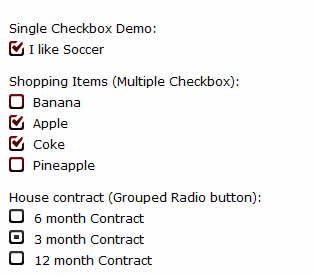
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all major browsers (IE 6/7/8, Firefox, Safari, Chrome) and it gracefully degrades.
It has the following Method:
$('selector').ezMark( [options] );
Basic Usage:
Include the CSS file:
<link rel="stylesheet" href="css/ezmark.css" media="all">
Then include the jquery.js file and the plugin file:
<script type="text/javascript" language="Javascript" src="jquery.js"></script> <script type="text/javascript" language="Javascript" src="jquery.ezmark.js"></script>
Now, call the following method (to apply on all checkbox & radiobutton across the page):
$('input').ezMark();
Likewise, you can also use custom selectors for checkbox or radiobuttons:
// to apply only to checkbox use:
$('input[type="checkbox"]').ezMark();
// for only radio buttons:
$('input[type="radio"]').ezMark();
Parameters:
options parameter accepts the following JSON properties:
| Parameter's (JSON) Properties: | Explanation/Details of the Property |
|---|---|
| checkboxCls | The Checkbox Class as per declaration on CSS. |
| checkedCls | The Checkbox Class on Checked State |
| radioCls | The Radio button's Class as per CSS |
| selectedCls | The Radio Button's Class on selected State |
To customize the default checkbox/radiobutton image, change the background image (checkbox-black.png/radio-black.png) and CSS (ez-checkbox/ez-radio) and (ez-checked/ez-selected) accordingly.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 6078
6078 1808
1808