Accordion Menu mit Slide-Effekt im Apple-Style CSS3

Step 1: Definieren der HTML-Struktur
Das HTML-Grundgerüst dieses Accordion-Menüs behinhaltet drei fiktive Menüpunkte ( Brand, Promotion, Event ) verwendet, die interessierten CSS-Anwendern vielleicht bereits aus den vorhergehenden CSS3-Tutorials bekannt sind. Die zu den verlinkten Überschriften gehörenden Inhalte werden in Paragraphen abgelegt.
Code-Beispiel
...
<div class="accordionMenu">
<h1>Accordion Menu</h1>
<div id="brand" class="menuSection">
<h2><a href="#brand">Brand</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,...</p></p>
</div>
<div id="promotion" class="menuSection">
<h2><a href="#promotion">Promotion</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,...</p></p>
</div>
<div id="event" class="menuSection">
<h2><a href="#event">Event</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,...</p></p>
</div>
</div>
...
Die daraus resultierende Abbildung sieht, ohne CSS, noch relativ unspektakulär aus.
Step 2: Anlegen der Hintergrundfarbe der Navigation
Die ersten CSS-Arbeiten sind noch eher unspektakulär, denn im zweiten Arbeitsschritt werden erst einmal Schrifteigenschaften und ein paar Innen, sowie Außenabstände für die Elemente dieses kleinen CSS3-Tutorials festgelegt. Die erste in diesem Tutorial verwendete CSS-Eigenschaft ist text-shadow ( siehe Zeile 13 & 24 ). Eine CSS-Eigenschaft die im Vergleich zu späteren CSS3-Eigenschaften ohne jeglichen Suffix wie bspw. -moz-, -webkit- oder -o- auskommt. Der Aufbau dieser Eigenschaft ist hierbei denkbar einfach. Der hier erste Wert von 2px gibt den Versatz des Schattens von links an, der zweite die Verrückung nach unten, der dritte Wert definiert den Grad der Unschärfe des anzuziegenden Schattens. Der letzte Wert entspricht dann der Farbe des zu verwendenden Schattens.
.css3Tutorial {
.accordionMenu {
font: 12px Arial, Verdana, sans-serif;
color:#424242;
background: #fff;
padding: 10px;
width: 500px;
margin:0;
}
.accordionMenu h1 {
margin:0;
font-size: 20px;
text-shadow: 2px 2px 2px #aeaeae;
}
.accordionMenu h2 {
margin:5px 0;
padding:0;
}
.accordionMenu h2 a {
font-size: 13px;
display: block;
font-weight: normal;
color:#424242;
text-shadow: 2px 2px 2px #aeaeae;
text-decoration:none;
margin:0;
padding:10px;
background: #8f8f8f;
}
Wichtig ist vorallem die hier in diesem zweiten Arbeitsschritt definierte letzte Eigenschaft. Auch wenn die Festlegung der Hintergrundfarbe der verlinkten Überschrift alles andere als beeindruckend ist, sollte sie an dieser Stelle nicht vergessen werden! Denn im weiteren Verlauf wird diesem Element via CSS ein Farbverlauf ( Gradient ) zugewiesen, da aber nicht alle Browser CSS-Farbverläufe unterstützen, sollte "background: #8f8f8f" als Fallback für diese Browser herhalten. Denn die später beim Hover-Effekt verwendete Farbe weiß, wäre ohne eine entsprechend kontrastreiche Hintergrundfarbe schlecht sichtbar.
Step 3: Anlegen der Farbverlaufes und der "Runden Ecken" der Überschrift
Im diesem Schritt wird mit der Farbverlaufseigenschaft ( Gradient ) der oben festgelegte Wert der Hintergrundfarbe von den Browsern die diese diese Eigenschaft bereits interpretieren können, überschrieben. Der Aufbau dieser Eigenschaft, ist ebenso wie der des Text-Schattens denkbar einfach. Hierzu wird der Ausgangspunkt des Farbverlaufes definiert, im Falle der Webkit-betriebenen Browser wird auch Richtungsart ( linear ) angegeben. Wie auch bei der Erstellung einer Grafik mit Farbverlauf üblich, muss auch im Falle von CSS, ein Anfangs- ( erster Wert ) und ein Endwert ( zweiter Wert ) in Form eines Hexadezimalwertes festegelgt werden.
Code-Beispiel
.accordionMenu h2 a {
...
background: -moz-linear-gradient( top, #cecece, #8f8f8f);
background: -webkit-gradient
(linear, left top, left bottom, from(#cecece), to(#8f8f8f));
filter: progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffcecece, endColorstr=#ff8f8f8f);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffcecece, endColorstr=#f8f8f8f)";
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius: 5px;
}
Microsoft unterstützt die CSS3-Eigenschaft des Farbverlaufes überraschenderweise nicht, allerdings bieten die Redmonder mit dem Gradient Filter eine Lösung dieses Problems an. Wobei die Eigenschaft "filter" von Zeile 8 und 9 für IE5.5 bis IE7 gilt und der -ms-filter für IE8. Zum Abschluss wird den Überschriften, die die Menüpunkte darstellen noch ein Border-Radius von 5px zugewiesen.
Step 4: Definieren der Menüpunkte für den Hover-Effekt
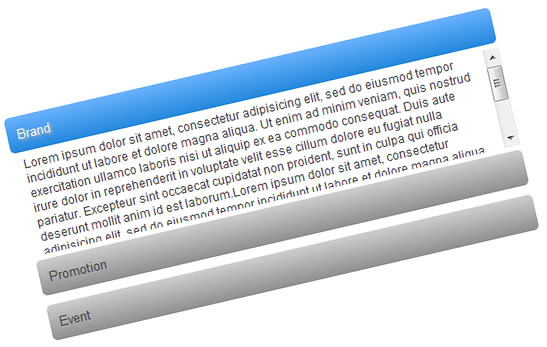
Im folgenden Schritt werden für den Hover-Effekt entsprechende Hintergrund-Eigenschaften festegelgt. Um dies entsprechend auffällig zu tun, wird wie in der Abbildung beim Menüpunkt "Promotion" neben dem wechselnden Hintergrundverlauf für diesen Zustand, auch die Schriftfarbe verändert.
Code-Beispiel
.accordionMenu :target h2 a,
.accordionMenu h2 a:focus,
.accordionMenu h2 a:hover,
.accordionMenu h2 a:active {
...
background: #2288dd;
background: -moz-linear-gradient( top, #6bb2ff, #2288dd);
background: -webkit-gradient
(linear, left top, left bottom, from(#6bb2ff), to(#2288dd));
filter: progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd)";
color:#FFF;
}
Mit der noch im weiteren Verlauf dieses Tutorials zum Einsatz kommenden Pseudoklasse :target ( siehe Zeile 1 ), werden dem jeweils aufgeklappten Menüpunkt die gleichen farblichen Veränderungen des Hintergrundes zugewiesen, wie beim Hover-Effekt auch.
Step 5: Slide-Effekt-Eigenschaften mit "Transition" festlegen
Jetzt kommen wir zu der CSS3-Eigenschaft die erst dem Entstehen dieses Tutorials geführt hat. CSS-Transistion ermöglicht, wie bereist eingangs erwähnt fliessend animierte Übergänge. In diesem Fall soll sie dem Menü einen Slide-Effekt zuweisen. Das heißt, beim Klick auf die Menüpunkte werden die dazugehörigen und in den Textabsätzen befindlichen Texte ein- bzw. ausgeblendet. Wer diesen Content auch für IE-Nutzer sichtbar machen möchte, muss den hier auf Null festgelegten Wert der Hühe auf das gewünschte Maß für die Texthühe anpassen. Da beim IE dieser Auf- und Zuklappmechanismus nicht funktioniert und die Inhalte für Nutzer dieses Browsers trotzdem zugängig sein sollten, sollte für sie bsp. via Conditional Comments eine Anpassung der Höhe vorgenommen und angeboten werden.
Code-Beispiel
.accordionMenu p {
padding:0 10px;
margin:0;
height: 0;
overflow: hidden;
-moz-transition: height 0.5s ease-in;
-webkit-transition: height 0.5s ease-in;
-o-transition: height 0.5s ease-in;
transition: height 0.5s ease-in;
}
Die Eigenschaft Transition kann auf die verschiedensten Bereiche angewendet werden um "Bewegung" zu erzeugen. In Fall dieses Tutorial-Beispiels werden die nach den Menüpunkten befindlichen Textabsätze ein- bzw. ausgeblendet. Hierzu muss zum einen die Höhe für den Ausgangswert ( zugeklappt ) auf Null gesetzt werden und die Inhalte des des p-Tags die aus diesem Bereich herausragen würden, abgeschnitten werden. Kommentiert overflow: hidden einfach mal aus, dann seht ihr was damit gemeint ist. Funktionieren tun diese auf dem CSS Transitions Module Level 3 basierenden Eigenschaften momentan allerdings nur mit Webkit-betriebenen Browsern wie Safari und Google Chrome, aber auch die aktuelle 10.5er Opera-Version, als auch die noch in der Entwicklung befindlichen Version 3.7a 1 des Firefox unterstützen CSS-Transitions.
Step 6: Höhe für den Slide-Effekt mit Pseudoklasse :target festlegen
Im letzten Schritt dieses für euch hoffentlich interessanten Tutorials, wir die Höhe des einzublendenden Bereich festgelegt. Möglich wird dies durch die Pseudoklasse :target. Verweist jemand direkt auf ein Zielelement ( im diesem Fall auf #brand, #promotion und #event ) kann darüber das entsprechende Element ( in diesem Fall der p-Tag samt Inhalt ) über :target ein- bzw. ausgeblendet werden. Die Eigenschaft "overflow" und der dazugehörige Wert "auto" erzeugen wie in der Demo-Version dieses Tutorials zu erkennen ist, einen möglichen Scrollbalken, falls der Inhalt innerhalb des p-Tags nicht in 100px Höhe "hineinpasst".
Code-Beispiel
.accordionMenu :target p {
overflow: auto;
height:100px;
}
Ohne die Angabe des Wertes für die Höhe von 100px, wird sich im Verhalten des Menüs nicht viel ändern und ihr er- bzw. behaltet eine Darstellung die der Abbildung 5 entspricht.
Internet Explorer - No Transition, no Slide-Effect!
Da vom Internet Explorer sowohl die Pseudoklasse :target, als auch die CSS3-Eigenschaft "Transistion" nicht unterstützt werden und auch der Farbverlauf innerhalb der verlinkten Überschrift lediglich aufgrund eines Microsoft-Filers ( siehe Step 3 & 4 ) realisiert werden kann, verwundert es sicherlich nicht, dass jenes Resultat welches der Browser seinen Nutzern präsentiert, ein eher bescheidenes Ergebnis liefert.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 18684
18684 3744
3744



