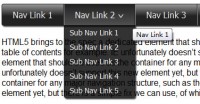
Professional Dropline #1 drop-down menu

This menu uses the same small javascript routine as the Professional dropdown #1 menu to add the IE5.x and IE6 styles to the stylesheet and provide the 'hover' function.
All that is necessary is to produce the undordered list of links and the stylesheet for IE7 and Firefox, Opera, Safari etc and leave it to the javascript routine to produce the necessary alternative stylesheet information for IE5.x and IE6 as well as the alternative 'hover' class.
The javascript
/* Credits: Stu Nicholls */
stuHover = function() {
var cssRule;
var newSelector;
for (var i=0; i<document.styleSheets.length; i++)
for (var x=0; x<document.styleSheets[i].rules.length ; x++)
{
cssRule = document.styleSheets[i].rules[x];
if (cssRule.selectorText.indexOf("LI:hover") >= 0)
{
newSelector = cssRule.selectorText.replace(/LI:hover/gi, "LI.iehover");
document.styleSheets[i].addRule(newSelector , cssRule.style.cssText);
}
}
var getElm = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<getElm.length; i++) {
getElm[i].onmouseover=function() {
this.className+=" iehover";
}
getElm[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" iehover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", stuHover);
Tested in IE5.5, IE6, IE7, Firefox, Opera, Netscape, Mozilla, Safari (PC) and Safari (iPod Touch)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 12352
12352 2687
2687