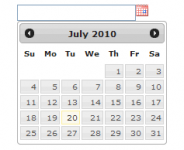
jQuery calendar Picker

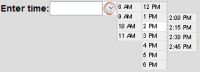
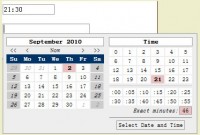
This component is a light-weight calendar/date-picker.
Some features:
- supports internationalization (supports do not necessary means it is implemented:-) )
- supports changing current date
- supports mouse wheel scrolling
- supporting (deferred) callback on date selection
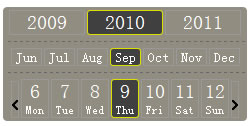
- supports variable number of years, months and days
- supports next/prev arrows
The basic usage will looks like:
$("#calendarFilterBox").calendarPicker();
Of course you will probably need to do something with selected date.
In this case the callback function will help you:
var dateSelector;
$(function(){
dateSelector=$("#calendarFilterBox").calendarPicker({callback:function(cal){
alert(cal.currentDate);
}});
});
A function will allow to change the current date. For instance to set date to today:
dateSelector.changeDate(new Date());
A more comprehensive example with names customization will looks like:
$(function(){
dateSelector=$("#calendarFilterBox").calendarPicker({
monthNames:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
dayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
useWheel:true,
callbackDelay:500,
years:1,
months:3,
days:4,
showDayArrows:false,
callback:function(cal){
$("#mydate").html(cal.currentDate+"");
}});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 9286
9286 1741
1741