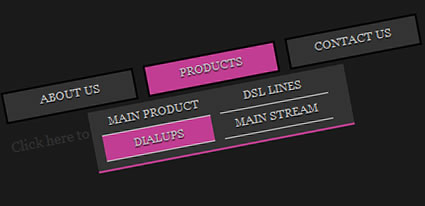
jQuery Beautiful Slick Drop down Menu with Easing Effect

Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool, while still being an attractive design feature.
we’re going to be using the jQuery & CSS to create an attractive and functional dropdown menu. We’ll have a multilevel <ul>, which has a series of <li> elements each containing different blocks of <ul>. We are going to use jQuery to display the submenu items in and out of view.
First create an unordered list for your main top navigation. Then simply nest another unordered list for your sub navigation.
<ul class="blockeasing">
<li class="main"><a href="#">About Us</a>
<ul class="subnav">
<li><a href="#">Overview</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Why Us</a></li>
</ul>
</li>
<li class="main"><a href="#">Products</a>
<ul class="subnav">
<li><a href="#">Main Product</a></li>
<li><a href="#">DSL Lines</a></li>
<li><a href="#">DialUps</a></li>
<li><a href="#">Main Stream</a></li>
</ul>
</li>
<li class="main"><a href="#">Contact Us</a>
<ul class="subnav">
<li><a href="#">Twitter</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">LinkedIn</a></li>
<li><a href="#">Facebook</a></li>
</ul>
</li>
</ul>
Step2. CSS
Now that the menu structure is in place we’ll add some styles to hide the sub navigation. Display must be set to none to the <ul> that carries the sub navigation items. This will ensure that the submenu is kept hidden when the mouse is not hovered on the block carrying the submenu.
ul.blockeasing {
color:#CCCCCC;
float:left;
font-size:11px;
padding:0;
width:560px;
}
ul.blockeasing li{
background:none repeat scroll 0 0 #333333;
border:2px solid #000000;
display:block;
float:left;
height:15px;
list-style:none outside none;
margin:0 5px;
padding:5px 0px;
text-align:center;
text-shadow:0 1px 1px #000000;
text-transform:uppercase;
width:130px;
position:relative;
}
ul.blockeasing li a{
color:#CCCCCC;
}
ul.blockeasing li ul{
background:none repeat scroll 0 0 #333;
border-bottom:3px solid #DE93C3;
float:left;
padding:20px 5px 0;
display: none;
position:absolute;
left:-50%;
width:250px;
margin-top:15px
}
ul.blockeasing li ul li{
border:none;
border-bottom:1px solid #ccc;
padding:5px;
float:left;
width:100px;
overflow:hidden
}
Step3. jQuery
The following script contains comments explaining which jQuery actions are being performed.
$(document).ready(function() {
$("ul.blockeasing li.main").mouseover(function(){ //When mouse over ...
//Following event is applied to the subnav itself (making height of subnav 60px)
$(this).find('.subnav').stop().animate({height: '60px', opacity:'1'},{queue:false, duration:1500, easing: 'easeOutBounce'})
});
$("ul.blockeasing li.main").mouseout(function(){ //When mouse out ...
//Following event is applied to the subnav itself (making height of subnav 0px)
$(this).find('.subnav').stop().animate({height:'0px', opacity:'0'},{queue:false, duration:1600, easing: 'easeOutBounce'})
});
//menu item background color animation
$("li").hover(function() {
$(this).stop().animate({ backgroundColor: "#C13D93"}, 600);},
function() {
$(this).stop().animate({ backgroundColor: "#333333" }, 600);
});
});
Using the .stop() method before the animate() fixes the animation queue buildup where the animation will loop repeatedly by moving your mouse back and forth over the item.
Conclusion
The menu is a great addition to any interface; it’s easy for us to set up and easy for our visitors to use, it’s tactile and interactive and can be used in a variety of situations.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14307
14307 2382
2382



