simple jQuery Drop Down Menu

Introduction
Alright, this time, we are going to make a drop down menu. The main objective is to make it as simple as possible, with some little jQuery effect and easy to customize/ apply different style on it.
To style it into your own design, you just have to modify the a tag CSS style. You can put background images, hover effect and also change the submenu popup animation.
1. HTML
This would be the most common way to structure a list menu. It would make sense even if the CSS is disabled.
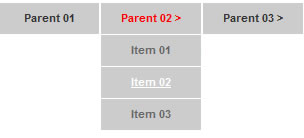
<ul id="nav"> <li><a href="#">Parent 01</a></li> <li><a href="#" class="selected">Parent 02</a> <ul> <li><a href="#">Item 01</a></li> <li><a href="#" class="selected">Item 02</a></li> <li><a href="#">Item 03</a></li> </ul> <div class="clear"></div> </li> <li><a href="#">Parent 03</a> <ul> <li><a href="#">Item 04</a></li> <li><a href="#">Item 05</a></li> <li><a href="#">Item 06</a></li> <li><a href="#">Item 07</a></li> </ul> <div class="clear"></div> </li> <li><a href="#">Parent 04</a></li> </ul> <div class="clear"></div>
2. CSS
CSS is quite simple, we have to style two UL List - parent menu and submenu. We put float left for the parent menu so that all the list item would display inline. For the submenu, it's hidden by default, and will only display on mouse over event.
body {font-family:arial; font-size:11px;}
.clear {clear:both}
/* remove the list style */
#nav {
margin:0;
padding:0;
list-style:none;
}
/* make the LI display inline */
/* it's position relative so that position absolute */
/* can be used in submenu */
#nav li {
float:left;
display:block;
width:100px;
background:#ccc;
position:relative;
z-index:500;
margin:0 1px;
}
/* this is the parent menu */
#nav li a {
display:block;
padding:8px 5px 0 5px;
font-weight:700;
height:23px;
text-decoration:none;
color:#fff;
text-align:center;
color:#333;
}
#nav li a:hover {
color:#fff;
}
/* you can make a different style for default selected value */
#nav a.selected {
color:#f00;
}
/* submenu, it's hidden by default */
#nav ul {
position:absolute;
left:0;
display:none;
margin:0 0 0 -1px;
padding:0;
list-style:none;
}
#nav ul li {
width:100px;
float:left;
border-top:1px solid #fff;
}
/* display block will make the link fill the whole area of LI */
#nav ul a {
display:block;
height:15px;
padding: 8px 5px;
color:#666;
}
#nav ul a:hover {
text-decoration:underline;
}
/* fix ie6 small issue */
/* we should always avoid using hack like this */
/* should put it into separate file : ) */
*html #nav ul {
margin:0 0 0 -2px;
}
3. Javascript
This could be one of the most simplest jQuery scripts. We are using hover mouse event and just the most basic jQuery animation slideUp and slideDown. :) I love jQuery
$(document).ready(function () {
$('#nav li').hover(
function () {
//show its submenu
$('ul', this).slideDown(100);
},
function () {
//hide its submenu
$('ul', this).slideUp(100);
}
);
});
Conclusion
Hopt you Like it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 11239
11239 2762
2762