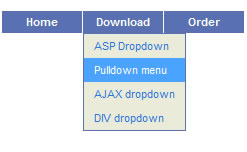
super Simple-useful Drop Down Menu

It is a One Level Drop-Down Menu with Timeout effect.
Internet has a lot of scripts with the name "Drop Down Menu". One day I needed to make such menu for my site. I have rummaged a heap of sites and archives with scripts. And not found what I looked for. On the Net scripts shared on two variants. The first - utterly worthless scripts. The second - too complex heap up and chargeable.
And I just wrote this simple script:
HTML Code
HTML code is very simple and without tables. It used unordered list for menu items and hidden layers near own parent items.
Parent items and hidden layers have unique identifiers. Also these have event handlers onmouseover and onmouseout:
<ul id="sddm">
<li><a href="#"
onmouseover="mopen('m1')"
onmouseout="mclosetime()">Home</a>
<div id="m1"
onmouseover="mcancelclosetime()"
onmouseout="mclosetime()">
<a href="#">HTML Drop Down</a>
<a href="#">DHTML Menu</a>
<a href="#">JavaScript DropDown</a>
<a href="#">Cascading Menu</a>
<a href="#">CSS Horizontal Menu</a>
</div>
</li>
<li><a href="#"
onmouseover="mopen('m2')"
onmouseout="mclosetime()">Download</a>
<div id="m2"
onmouseover="mcancelclosetime()"
onmouseout="mclosetime()">
<a href="#">ASP Dropdown</a>
<a href="#">Pulldown menu</a>
<a href="#">AJAX Drop Submenu</a>
<a href="#">DIV Cascading Menu</a>
</div>
</li>
<li><a href="#">Order</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div style="clear:both"></div>
CSS Code
<li> tag have loat: left; declaration. sumbmenu layer have visibility: hidden; and position: absolute;. Anchor tag set to display: block;
Everything else is usual decoration:
#sddm
{ margin: 0;
padding: 0;
z-index: 30}
#sddm li
{ margin: 0;
padding: 0;
list-style: none;
float: left;
font: bold 11px arial}
#sddm li a
{ display: block;
margin: 0 1px 0 0;
padding: 4px 10px;
width: 60px;
background: #5970B2;
color: #FFF;
text-align: center;
text-decoration: none}
#sddm li a:hover
{ background: #49A3FF}
#sddm div
{ position: absolute;
visibility: hidden;
margin: 0;
padding: 0;
background: #EAEBD8;
border: 1px solid #5970B2}
#sddm div a
{ position: relative;
display: block;
margin: 0;
padding: 5px 10px;
width: auto;
white-space: nowrap;
text-align: left;
text-decoration: none;
background: #EAEBD8;
color: #2875DE;
font: 11px arial}
#sddm div a:hover
{ background: #49A3FF;
color: #FFF}
JavaScript Code
Insert this code between your <head></head> tags. Look to the code for the comments:
// Copyright 2006-2007 javascript-array.com
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
// open hidden layer
function mopen(id)
{
// cancel close timer
mcancelclosetime();
// close old layer
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
// get new layer and show it
ddmenuitem = document.getElementById(id);
ddmenuitem.style.visibility = 'visible';
}
// close showed layer
function mclose()
{
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
}
// go close timer
function mclosetime()
{
closetimer = window.setTimeout(mclose, timeout);
}
// cancel close timer
function mcancelclosetime()
{
if(closetimer)
{
window.clearTimeout(closetimer);
closetimer = null;
}
}
// close layer when click-out
document.onclick = mclose;
That is it! All you have to do now is add some hover styles and make it your own. Enjoy!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 20147
20147 3781
3781