simple Slide-in jQuery Contact Form

Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style. In this tutorial you will see how to create a dynamic, slide-in contact form using jQuery.
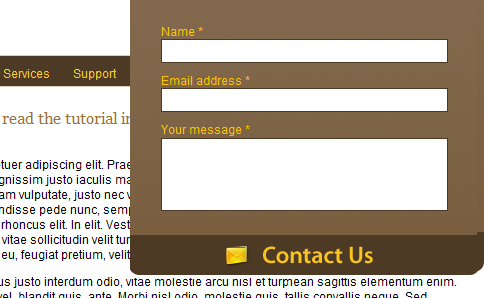
Let’s see what we’re trying to achieve with this tutorial. The image below shows the layout of our goal. In the upper right corner of the content is “Contact us” link. When the user clicks on it, the contact form will slide down. When the user submits the form they will get a message that their message has been sent successfully and within two seconds, the entire form will slide up.
Note: You can make this form fully functional by adding validation and some real code that sends the email.
The structure
Let’s explain the structure first.
<div class=”box”>
<div id=”contactFormContainer”>
<div id=”contactForm”>
<fieldset>
<label for=”Name”>Name *</label>
<input id=”name” type=”text” />
<label for=”Email”>Email address *</label>
<input id=”Email” type=”text” />
<label for=”Message”>Your message *</label>
<textarea id=”Message” rows=”3″ cols=”20″></textarea>
<input id=”sendMail” type=”submit” name=”submit” onclick=”closeForm()” />
<span id=”messageSent”>Your message has been sent successfully!</span>
</fieldset>
</div>
<div id=”contactLink”></div>
</div>
<div class=”header”>
<h1>
Company logo</h1>
</div>
…
</div>
</div>
The CSS Code
We have “contactForm” and “contactLink” divs inside the “contactFormContainer” which is positioned absolutely. ContactForm contains form elements, and contactLink will toggle our contact form on click. Simple enough, right? The CSS code will make this clearer:
#contactFormContainer
{
position:absolute;
left:600px;
float:right;
}
#contactForm
{
height:277px;
width:351px;
background-image:url(’bkg.jpg’);
display:none;
}
#contactForm fieldset
{
padding:30px;
border:none;
}
#contactForm label
{
display:block;
color:#ffc400;
}
#contactForm input[type=text]
{
display:block;
border:solid 1px #4d3a24;
width:100%;
margin-bottom:10px;
height:24px;
}
#contactForm textarea
{
display:block;
border:solid 1px #4d3a24;
width:100%;
margin-bottom:10px;
}
#contactForm input[type=submit]
{
background-color:#4d3a24;
border:solid 1px #23150c;
color:#fecd28;
padding:5px;
}
#contactLink
{
height:40px;
width:351px;
background-image:url(’slidein_button.png’);
display:block;
cursor:pointer;
}
#messageSent
{
color:#ff9933;
display:none;
}
Let’s slide folks!
And to make this work, we have to add a touch of jQuery.
$(document).ready(function(){
$(”#contactLink”).click(function(){
if ($(”#contactForm”).is(”:hidden”)){
$(”#contactForm”).slideDown(”slow”);
}
else{
$(”#contactForm”).slideUp(”slow”);
}
});
});
function closeForm(){
$(”#messageSent”).show(”slow”);
setTimeout(’$(”#messageSent”).hide();$(”#contactForm”).slideUp(”slow”)’, 2000);
}
Let me briefly explain the code above. Clicking on #contactLink div will toggle contact form visibility. Once user submits the form, a message “Your message has been sent successfully!” will appear and the entire form will slide up to its original state.
Why all of this?
This is just a sample of how you can improve user experience by adding dynamic content to your pages. Besides a contact form, you can create a slide-in login form, search form or anything that you think will improve the user experience.
Is there anything that could be done better? Do you know any other way of doing this? Share some examples!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 27164
27164 5099
5099