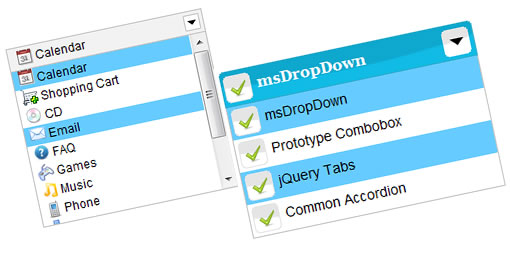
jQuery custom dropdown image combobox

Feature at glance:
- Fully Skin-able
- Your original dropdown is safe, so your form post will not be messed.
- An image can be inserted with your text. Each <option> can have an image.
- You may covert all combobox as image combobox, you may convert by id, multiple ids, or by wild card. We'll see that in example.
- Its possible to repopulate the data. You can also Enabled/Disabled your dropdown. Now with the object control.
- Almost all events are working.
Current Version: 2.3
Whats new feature in Image DropDown v2.3?
- Each dropdown can have own properties. This was missing badly in previous version.
- W3C Compatible
- More Organised
- True Jquery Plugin
- Keyboard navigation
- Multiple selection (List)
- Event Chaining
- Multiple skin on single page
- CSS Sprite for icons
- Object Oriented approach
- Open/Close via object
- Add/Remove via object
- Enabled/Disable via object
- You can set almost all properties via object
- It's FREE again :)
Dependency:
Jquery 1.2.6 or later.
This jQuery plugin works perfectly without any modification. Just follow the instruction and enjoy!
1. How to use (HTML Part)?
1.1 Have a look at original dropdown.
<select name="webmenu" id="webmenu" onchange="showValue(this.value)">
<option value="calendar">Calendar</option>
<option value="shopping_cart">Shopping Cart</option>
<option value="cd">CD</option>
<option value="email" selected="selected">Email</option>
<option value="faq">FAQ</option>
<option value="games">Games</option>
</select>
Yes, This is a normal dropdown but I've added image path in "title" attribute.
<select name="webmenu" id="webmenu" onchange="showValue(this.value)">
<option value="calendar" title="icons/icon_calendar.gif">Calendar</option>
<option value="shopping_cart" title="icons/icon_cart.gif">Shopping Cart</option>
<option value="cd" title="icons/icon_cd.gif">CD</option>
<option value="email" selected="selected" title="icons/icon_email.gif">Email</option>
<option value="faq" title="icons/icon_faq.gif">FAQ</option>
<option value="games" title="icons/icon_games.gif">Games</option>
</select>
2. How to use (Script Part)?
2.1 You need to add following code in "header".
<script src="msdropdown/js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="msdropdown/js/jquery.dd.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="msdropdown/dd.css" />
2.2 One more step and you are done :) Add following code anywhere in the "body".
<script language="javascript">
$(document).ready(function(e) {
try {
$("body select").msDropDown();
} catch(e) {
alert(e.message);
}
});
</script>
You are done. That's It.
Know more about Image Dropdown
Make dropdown by Id's
Yes, That's possible. You can make custom dropdown by ids. Lets have a look.
// target only one id
$("#combo2").msDropDown();
// target multiple ids
$("#combo1, #combo2").msDropDown();
//by wild card
$("body select").msDropDown();
//or
$("#divid select").msDropDown();
//or
$("#formid select").msDropDown();
Method & Properties:
//convert normal combobox to image comboxbox
1. $("#comboboxid").msDropDown();
//Show/hide icon on title bar. by default its "true";
2. $("#combo1").msDropDown({showIcon:false});
//Use inline style
3. $("#combo1").msDropDown({style:'background-color:#333, font-size:24px'});
//Visible rows (it would be good if you enter "rowHeight" when using "visibleRows");
4. $("#combo1").msDropDown({visibleRows:5, rowHeight:23});
5. $("#combo1").msDropDown({onInit:'callinitmethod'}); //this method will be called when your dropdown is initialized.
How to change skin?
Smile :) ...CSS (dd.css) is yours, play with that. Just keep few things in mind. Please don't change "display, float and overflow" properties. Have Fun!
//Multiple skin on same page
$("#comboboxid").msDropDown({mainCSS:'dd2'}); //dd2 is your main CSS
$("#comboboxid2").msDropDown(); //dd is default;
Object Oriented Approach
var oDD = $('#comboboxid').msDropDown().data("dd");
oDD.add(new option({text:'lorem', value:'lorem'})); // behavior is same as original dropdown.
//or
oDD.add({text:'lorem', value:'lorem', title:'images/ok.gif'}); //will add icon too.
Functions
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.open();
//open dropdown
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.close();
//close dropdown
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.add(option, [index]);
//add new option
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.remove(index);
//remove options
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.form();
//Returns form name
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.set(property, value);
//set property
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.get([property]);
//get property - get all properties without passing any argument.
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.item([index]);
//Returns option item
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.namedItem(nm);
//Returns the the named option item from a <select> element.
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.visible([true,false]);
//Set or get the visible property
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.disabled(true|false);
//Set the disabled property
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.multiple([true|false]);
//Set or get the multiple property
var oHandler = $('#comboboxid').msDropDown().data("dd");
oHandler.size([true|false]);
//Set or get the size property
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 45733
45733 6652
6652