Styling Your Search Form with CSS

First let me go over my original approach which was using <input type="image" src="image-path"> as follows:
<form method="get" id="searchform" action="http://www.sohtanaka.com/"> <fieldset> <input type="text" value="" name="s" id="s" /> <input type="image" src="http://stblog.tanaka.netdna-cdn.com/wp-content/themes/st2008/images/btn_search2.gif" id="searchsubmit" value="Search" class="btn" /> </fieldset> </form>
This was all fine and dandy but there was one annoying issue. The image button would not align with the search input box and I would have to add a negative top margin to correct this issue.
Revised Approach
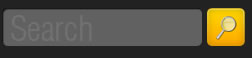
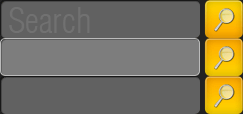
With this revised approach, I decided not to go with the type="image" and used the <button> tag, and added a background with CSS. This allowed both input text box and the button to naturally align. I also added a :focus pseudo class for the final touch (IE will not read this, so I added a conditional style specifically for IE to hide this effect). Below are some benefits of this method:
- Aligns naturally
- Only uses one image for buttons and input box
- :focus pseudo class for browsers that support it
- Added hover effect for button

HTML
<form method="get" id="searchform" action="#"> <fieldset class="search"> <input type="text" class="box" /> <button class="btn" title="Submit Search">Search</button> </fieldset> </form>
CSS
fieldset.search {
border: none;
width: 243px;
margin: 0 auto;
background: #222;
}
.search input, .search button {
border: none;
float: left;
}
.search input.box {
color: #fff;
font-size: 1.2em;
width: 190px;
height: 30px;
padding: 8px 5px 0;
background: #616161 url(search_bg.gif) no-repeat;
margin-right: 5px;
}
.search input.box:focus {
background: #616161 url(search_bg.gif) no-repeat left -38px;
outline: none;
}
.search button.btn {
width: 38px;
height: 38px;
cursor: pointer;
text-indent: -9999px;
background: #fbc900 url(search_bg.gif) no-repeat top right;
}
.search button.btn:hover {
background: #fbc900 url(search_bg.gif) no-repeat bottom right;
}
Conditional Comments for IE
<!--[if lte IE 7]> <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]-->
IE Style Sheet – ie.css
**EDIT** Ingo Chao commented that IE6+7 scrolls the background-image horizontally if the input gets more content, so my fix was to use a unique background image strictly for IE, and instead of aligning to the left, I reversed it and aligned it to the right to correct this bug.
.search input.box {
background: url(search_bg_ie.gif) no-repeat right bottom; /* Unique Input Box background image specifically for IE, and the background position must be aligned to the right*/
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 11751
11751 2550
2550