Nice Image Radio with jQuery

This extension replaces standard HTML checkboxes and radio buttons with an image-based alternative. The images are inserted as background:url() CSS directives for <span /> elements. The standard HTML elements behind the scenes are still used for the form inputs, so nothing special needs to be done in order to capture the information when the form is submitted.
Options:
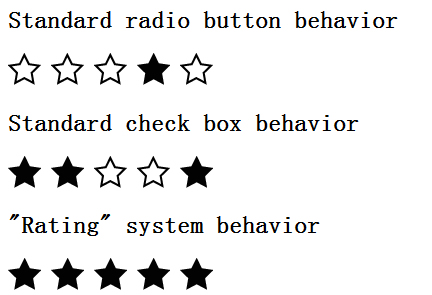
- rating - Set this to 1 or true if the radio button list / checkbox list is to be used as a "rating" system (i.e., checking the 4th radio button will cause the previous 3 to be lit up, as well).
Usage:
The extension acts upon jQuery selector objects. You may either pass through the rating parameter to use a "rating" system, or pass nothing in order to use standard radio button list / check box behavior.
The "radio_img" class is added to the elements acted upon by the .imgradio() call. The "checked" class is also added to checked Image Radio elements. It is up to you to define the styles that take advantage of these two classes.
Make sure that the elements being replaced have id attributes. If they don't have an ID, then it won't work!
Examples:
<style type="text/css">
span.radio_img {
background:url(star.jpg);
height: 12px;
width: 12px;
margin-right: 2px;
display: inline-block;
}
span.radio_img.checked {
background:url(star-bright.jpg);
}
</style>
<script type="text/javascript">
$('.my_radio_buttons').imgradio(); // standard behavior
$('.my_rating_stars').imgradio(1); // "rating" system
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 7225
7225 1714
1714