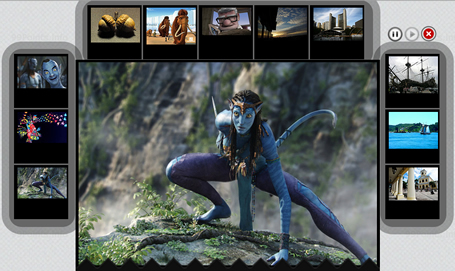
JQuery Image slideshow Gallery Auto Play/Pause Rotation

There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code and making them parametrized. I hope you can customized it easily but I would prefer you if you use it as it is with changing images. I really like this one and I hope you will like it. If you feel any problem in using it please do post your issue in comments area and I will reply you ASAP.
JQuery Code
var AutoLoadGallery = false; // autoload gallery on page load, no need to click to show the gallery
var AutoPlayOn = true; // auto image rotating is on
var Interval = 8000; // load new image after each 8 seconds, you can change it
var current_img_name = 1; // first image name // please use images name 1.jpg,2.jpg,3.jpg,4.jpg for thumbs and 1b.jpg,2b.jpg,3b.jpg,4b.jpg for large images respectvly
var total_images = 11; // total image count
var Timer = '';
$(function() {
// Param
var left_bar = $('#left_bar');
var top_bar = $('#top_bar');
var right_bar = $('#right_bar');
$('#click').click(function () {
clearTimeout(Timer);
AutoPlayOn = true;
// disable play button
$('#play').css('opacity', '0.4');
$('#play').css('cursor', 'default');
// enable pause button
$('#pause').css('opacity', '1.0');
$('#pause').css('cursor', 'pointer');
loadGallery();
});
/// if AutoLoadGallery is true load gallery in start
if(AutoLoadGallery)
{
loadGallery();
}
function loadGallery()
{
// left bar
left_bar.stop().animate({
'height' :'342px',
},1000,'easeOutBack',function(){
$('#click').fadeOut();
});
// top bar
top_bar.stop().animate({
'width' :'570px',
},1000,'easeOutBack',function(){
$('#imagePlacer').fadeIn();
$('#top_boxes').fadeIn();
});
//right bar
right_bar.stop().animate({
'height' :'342px',
},1000,'easeOutBack',function(){
$('#controls').fadeIn();
$('#border').fadeIn();
/// start
autoplay ();
});
}
// caption on hover
$('#imagePlacer img').hover(function () {
var id = $(this).attr("id");
$('#captions span').fadeOut('fast');
$('#captions').stop().animate({
'bottom' :'6px',
},300,'easeOutBack',function(){
$('#captions span#caption-'+id).fadeIn('fast');
});
},function(){ // on mouse out hide caption
$('#captions').stop().animate({
'bottom' :'-100px',
},200,'easeOutBack',function(){
$('#captions span').fadeOut('fast'); // hide all captions
});
});
// stop autplay when click pause
$('#pause').click(function () {
// stop autoplay
AutoPlayOn = false;
clearTimeout(Timer);
// disable pause button
$('#pause').css('opacity', '0.4');
$('#pause').css('cursor', 'default');
// enable play button
$('#play').css('opacity', '1.0');
$('#play').css('cursor', 'pointer');
});
$('#play').click(function () {
// start autoplay
AutoPlayOn = true;
Timer = setTimeout('autoplay ();', Interval);
// disable play button
$('#play').css('opacity', '0.4');
$('#play').css('cursor', 'default');
// enable pause button
$('#pause').css('opacity', '1.0');
$('#pause').css('cursor', 'pointer');
});
// show next image in gallery
$('#left_bar img,#top_bar img,#right_bar img').click(function ()
{
var name = $(this).attr("id");
clearTimeout(Timer);
$('#imagePlacer').find('img').hide();
Timer = setTimeout('func("'+name+'");', 200);
if(AutoPlayOn)
{
clearTimeout(Timer);
if(name == total_images)
{
current_img_name = 1;
}
else
{
current_img_name = parseInt(name);
}
autoplay();
}
});
// close gallery
$('#hide').click(function(){
$('#top_boxes').hide();
$('#imagePlacer').hide('fast');
left_bar.fadeOut('fast');
top_bar.fadeOut('fast');
right_bar.fadeOut('fast');
left_bar.css('height','0px');
top_bar.css('width','0px');
right_bar.css('height','0px');
$('#click').show();
$('#controls').hide();
$('#border').hide();
AutoPlayOn = false;
clearTimeout(Timer);
// start autoplay
});
});
// auto rotate images
function autoplay()
{
if(AutoPlayOn)
{
clearTimeout(Timer);
if(parseInt(current_img_name) <= parseInt(total_images)) { $('#imagePlacer').find('img').hide(); Timer = setTimeout('func("'+current_img_name+'");', 200); current_img_name++; // increase the count 1 $('#images_count').val(''); $('#images_count').val(current_img_name); } if(current_img_name > total_images)
{
current_img_name = 1;
}
Timer = setTimeout('autoplay();', Interval);
}
}
// load new image
function func(name){ $("#"+name+"b").fadeIn();}
CSS
html, body{
border:0;
outline:0;
font-weight:inherit;
font-style:inherit;
background: url(bg.png) repeat;
font-size:100%;
font-family:inherit;
}
#border
{
cursor:pointer;
position:fixed;
bottom:0px;
left:160px;
z-index:999;display:none;
}
#controls {display:none;}
#controls #play
{
position:fixed;
bottom:472px;
left:828px;
opacity:0.4;
z-index:999;
}
#controls #hide
{
cursor:pointer;
position:fixed;
bottom:472px;
left:861px;
z-index:999;
}
#controls #pause
{
cursor:pointer;
position:fixed;
bottom:472px;
left:794px;
z-index:999;
}
#click
{
cursor:pointer;
position:fixed;
bottom:0;
left:0px;
z-index:999;
}
#left_bar
{
bottom:80px;
left:10px;
cursor:pointer;
height:0px;
width:114px;
position:fixed;
display:none;
padding:10px;
background:#666666;
-moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */
background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
border: 15px solid rgba(0,0,0,0.3);
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
}
#top_bar
{
bottom:409px;
left:159px;
cursor:pointer;
height:112px;display:none;
width:0px;
position:fixed;
background:#666666;
-moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */
background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
border: 15px solid rgba(0,0,0,0.3);
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
padding:10px;
}
#right_bar
{
bottom:80px;
left:764px;
cursor:pointer;
height:0px;
width:114px;
position:fixed;
display:none;
background:#666666;
-moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */
background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
border: 15px solid rgba(0,0,0,0.3);
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
padding:10px;
}
#top_boxes{ display:none}
#left_bar .box{
background: #000;
height:110px;
margin-bottom:3px;
width:110px;
}
#top_bar .box{
background: #000;
float:left;
margin-right:3px;
height:110px;
width:110px;
}
#imagePlacer{
width:608px;
height:413px;
position:fixed;
bottom:12px;
background: url(load.gif) center center no-repeat #000000;
padding:5px;
left:160px;
display:none;
z-index:999;
}
#captions{
position:fixed;
bottom:-100px;
height:40px;
width:558px;
background:#000;
-moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */
background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
border: 15px solid rgba(0,0,0,0.3);
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
font: 15px Tahoma, Helvetica, Arial, Sans-Serif;
text-align:justify;
padding:10px;
opacity:0.8;
color: #ccc;
text-shadow: 0px 2px 3px #555;
}
#captions span{ display:none; }
.box img{border:1px solid #000;-webkit-border-radius: 12px;;border-radius: 12px; -moz-border-radius: 12px; margin:4px 0 0 4px;}
.box img:hover { width:94px; margin-left:7px;margin-top:7px;}
#right_bar .box{
background: #000;
height:110px;
margin-bottom:3px;
width:110px;
}
#content {
width: 750px;
margin: 0 auto;
background:#D1DFF3;
margin-bottom: 25px;font-family:Arial,Helvetica,sans-serif;
font-size:11px;
padding: 10px;
text-align:justify;
}
a.link{
bottom:10; left:804px;position:fixed;
z-index:999; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 27901
27901 3215
3215



