jQuery vertical and horizontal dropdown menu

The article source:http://plugins.jquery.com/project/naviDropDown
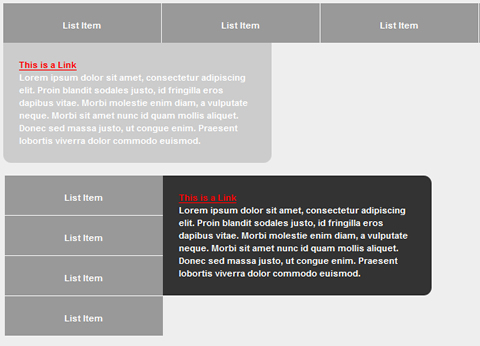
Here is a jQuery plugin which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and slideDown effects. You can also set the orientation of the drop down depending if your navigation is horizontal (default) or vertical, and set the duration and easing method of both slideUp and slideDown on initiation of the plugin
$(function(){
$('#navigation_horiz').naviDropDown({
dropDownWidth: '300px'
});
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
Parameters:
dropDownClass: 'dropdown', //the class name for your drop down dropDownWidth: 'auto', //the default width of drop down elements slideDownEasing: 'easeInOutCirc', //easing method for slideDown slideUpEasing: 'easeInOutCirc', //easing method for slideUp slideDownDuration: 500, //easing duration for slideDown slideUpDuration: 500, //easing duration for slideUp orientation: 'horizontal' //orientation - either 'horizontal' or 'vertical'
Limitations:
Version 1.0: The default width of each dropdown is set to auto, so the automatic width will adjust to the width of the button for which the drop down is applied to. The plugin does not automatically calculate the width of the dropdown based on what is within it. You can manually overide the width from initiation – this applies to horizontal and vertical orientation. This is a basic jquery drop down menu, which obviously could be expanded, but can be customised further using CSS.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 39554
39554 6999
6999



