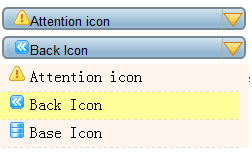
Releases customselect icons with jQuery

After being sick of how ugly select boxes are within forms, I looked hard to find a decent solution. There are a few but some of them I found to have bugs, or not be able to use icons within the custom select box as I would like.
It was necessary to have it able to degrade to the regular select box when a user does not use javascript, and from what I’ve seen i have achieved that also.
It is still in its early stages and I will tweak it some more when i get the chance, but let me know what you think.
Just include the jquery and jquery.customselect in your head, and include your custom styles.
<script src="../scripts/jquery-1.2.6.min.js" type="text/javascript"></script> <script src="../scripts/jquery.customselect.js" type="text/javascript"></script>
Then make a call for the customselect
<script type="text/javascript">// <![CDATA[
$(document).ready(function() { $(\\\\\'#customselector\\\\\').customSelect(); })
// ]]></script>
Lastly put in the select box with a few minor variations.
The article source:http://www.adelaidewebdesigns.com/2008/08/01/adelaide-web-designs-releases-customselect-with-icons/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 6885
6885 1824
1824