(jPaginator) jQuery pagination and scrolling with interface plugin

jPaginator is a nifty jQuery plugin by Remy Elazare which combines pagination and scrolling in a simple user interface. Remy recently asked me if I would like to use it for something on Webdesigntuts+ and I figured it would be a great candidate for a style make-over.
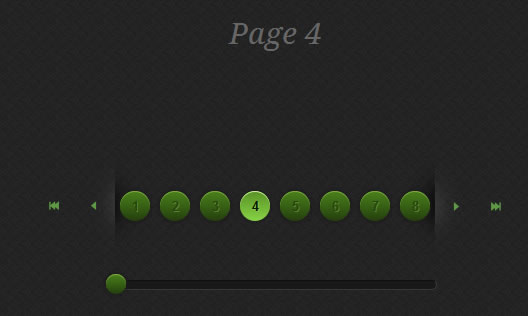
Pagination often involves lots of page links, which themselves need navigating along before you can select them. jPaginator aims to improve the user experience of long pagination lists by offering a slider to animate links left and right. You can also use the control links either side of the pagination, or even rely on the good ol’ arrow keys.
Check out jPaginator in its raw state. Uncomplicated and perfectly usable, but let’s see if we can’t jazz it up a little. We’re going to use a few CSS3 techniques, that’s what we’re aiming to practice with this tut, but we’ll make sure that the resulting interface is at least usable for non-supportive browsers
Noteworthy CSS:
text-shadow
gradients
border-radius
box-shadow
multiple backgrounds
:after selector
sprite sheet use
Browser Support (without workarounds):
IE9+
FireFox 3.6
Safari 1.0
Chrome 1.3
Opera 10.5
New HTML Document
Let’s create a new document, then reference a couple of files which we’ll need to use the jPaginator plugin.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jPaginator - jQuery plugin</title>
<meta name="description" content="">
<meta name="author" content="">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery-ui-1.8.13.slider.min.js"></script>
<script src="jPaginator-min.js"></script>
<style type="text/css" media="all">
@import url(jPaginator.css);
@import url(custom.css);
</style>
</head>
Read more:http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/extreme-makeover-jpaginator-css3-edition/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15316
15316 2897
2897