super cool easing and hoverIntent navigation with jQuery

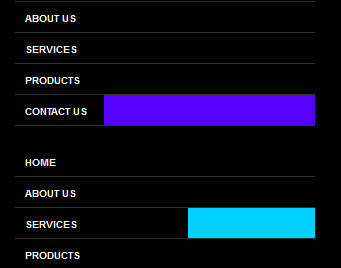
Make your navigation a bit more flashy with this plugin… using easing and hoverIntent, customise the rollover colours, easing method and duration…
View the demo for an example…
Include in the head of your document:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.hoverIntent.minified.js"></script> <script type="text/javascript" src="jquery.flashyNav.1.0.js"></script>
HTML:
<ul class="nav nav1">
<li><a>Home</a></li>
<li><a>About Us</a></li>
<li><a>Services</a></li>
<li><a>Products</a></li>
<li><a>Contact Us</a></li>
</ul>
CSS:
ul.nav {list-style:none; margin:20px; width:300px; font-size:10px; font-family:Arial, Helvetica, sans-serif; font-weight:bold}
ul.nav li {position:relative; border-bottom:1px solid #333; display:block; height:30px; overflow:hidden}
ul.nav li a {position:relative; color:#fff; text-decoration:none; display:block; height:20px; padding:10px 0 0 10px; z-index:100; text-transform:uppercase}
Initialise the Plugin:
<script type="text/javascript">
$(function(){
$('.nav1').flashyNav({
rolloverColor: '#5400ff', //the default color of the rollover element
rolloverDuration: 1000, //the default duration for the rollover
easingMethod: 'easeInOutQuint' //easing method used for animation
});
});
</script>
The article source:http://www.brandammo.co.uk/blog/2011/04/jquery-flashy-navigation-with-easing-and-hoverintent/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 17272
17272 3360
3360