spin button plugin with jQuery

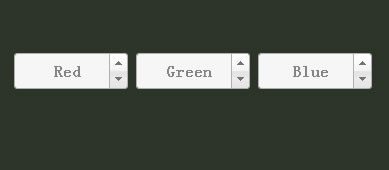
Smart spin is a jQuery spin button plugin that mimics the very common windows spin button control. Smart spin allows you to select a value between minimum and maximum values using either mouse or keyboard. You can also enter a value via keyboard.
Smart spin contains a text box and "up" "down" buttons, it also supports "masking"(text that appears when the control looses focus). Clicking the "up" button causes the value to increment by step value (step value is configurable, default is 1), while clicking the "down" button causes the value to decrement by step value. Clicking up/down buttons and holding the left mouse button causes the values to change more rapidly. Smart Spin now supports mouse wheel button, you can change value using mouse wheel as well.
Smart spin Configuration Parameters
- min: minimum value of spin button control
- max: maximum value of spin button control
- stepInc: small increment value
- pageInc: large increment value (on page up and page down)
- mask: optional text that appears when the control looses focus
- initValue: value to be displayed when the control in initialized/reset
- width: width of spin button control
- height: height of spin button control
- btnWidth: spin buttons width, requires for custom image
- callback: callback function to be called on each value change
Methods
Smart Spin plugin has a "reset" method that can be invoked over the plugin, "reset" method takes one parameter, the plugin value will be updated by this parameter value.
Using Smart Spin
In your HTML file add the following in the head section.
- Add a reference to latest jQuery script
- Add a reference to smartspinner.js file
- Add a reference to smartspinner.css
Create a text box (input type="text") within the body of your HTML file as shown below.
<input type="text" id="spn" class="smartspinner"/>
Also add the following code to your HTML file’s head section.
<script type="text/javascript">
$(document).ready(function() {
$('#spn').spinit({min:2,max:200,stepInc:2,pageInc:pageInc, height: 22 });
});
</script>
Here is the complete code for the example above.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Spinner Control</title>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="smartspinner.js" type="text/javascript"></script>
<link href="smartspinner.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript">
$(document).ready(function() {
$('#spn').spinit({min:2,max:200,stepInc:2,pageInc:20, height: 22 });
});
</script>
</head>
<body>
<input type="text" id="spn" class="smartspinner" />
</body>
</html>
The article source:http://www.egrappler.com/jquery-spin-button-plugin-smart-spin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 10483
10483 1722
1722