Simple JQuery Accordion Collapsing menu
This is a simple Accordion collapsing menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don't have subitems are normal links.. The menu initialises with…

Floating HTML menu Using jQuery and CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and…

a Good Looking Floating menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

Professional dropdown menu navigation
The menu in this series using javascript to write the mouse hover states. This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers.…

Pure CSS3 Chunky menu
css #top_navigation { background : transparent; width: 800px; height : 77px; list-style : none; margin-top : 7px; margin-bottom : 11px; width : 100%; } ul.nav { background : transparent; width:…

Vertical Flyout JavaScript menu
This animated JavaScript flyout menu is clean and lightweight at only 1.6kb.This script has been tested in all major browsers

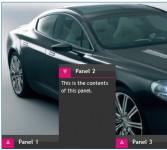
Fancy Sliding menu for Mootools
The most common example was the Rico accordion,As you can see it looks quite cool and can add some nice interaction to any site.

Simple jQuery Fluid Thumbnail menu Bar
The idea of a fluid thumbnail bar is simple: Create a list of thumbnails within a space where the overflow can be flipped through page by page. Features Cycle through thumbnails in different intervals…

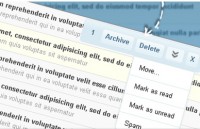
Sliding Checkbox Actions menu with jQuery
We will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions…

Sliding JavaScript menu Highlight
This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”. The markup for…

Awesome Cufonized Fly-out menu with jQuery and CSS3
we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we will slide…

jQuery BubbleUp for Spice Up Your menu
BubbleUp is a jQuery plugin released from a jQuery tutorial Learning jQuery: Your First jQuery Plugin,which helps you to create your first jQuery plugin. It's not just for demonstration, it's…

jQuery Sliding Tab menu for Sidebar
a sliding tab menu for your sidebar by using jQuery and jQuery.scrollTo. We will be using a famous plugin called jQuery.scrollTo. jQuery scrollTo is an amazing plugin and doing sliding menu has never…

jQuery sliding menu revisited
The markup the script and the css style <ul id="iconbar"> <li><a href="#"> <img src="key.gif" alt="" /> <span>Change your password</span> </a></li> <li><a…

jQuery “flash like” menu
When you rollover one item of your menu, the font-size expand to 225%, the color fade to yellow and the other items are giving more space to the hovered item, when you roll out it will take its place…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 51797
51797
 12391
12391