crossbrowser tabs Drop-down menu with CSS3 and jQuery
This is a dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuery (switching tabs, display popups). In the current version – we have three levels…

Very nice pure CSS3 menu
This is a good looking menu using some CSS3 magic. The HTML <nav> <ul> <li><a href="#"><span>Home</span></a></li> <li><a href="#"><span>Categories</span></a></li>…

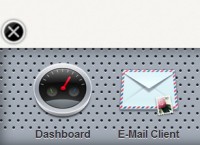
cool Dashboard Menu with jQuery
we are going to create our own dashboard menu as in Leopard dashboard. Dashboard menu in Leopard usually uses as a container for a tons of widgets we have and that will be nice if we have one on our web…

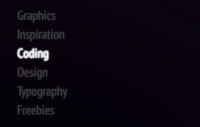
simple CSS3 menu zooming
This is a small part of a redesign I am working on. I was wondering how do make a menu that zooms into a smaller thumbnail when you don't use it and gets bigger when you want to click a link. Now…

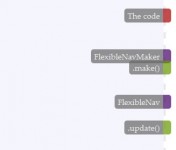
Navigation bar on the right of the page with jQuery
Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article,..…

Pure CSS3 Beatiful Drop Down Menu
we will show you how to create a beautiful drop down menu using CSS3. We are going to create the menu without using Javascript, only CSS properties. The html code we will show you how to create a beautiful…

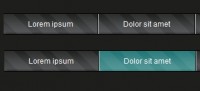
CSS3 and jQuery Blur Menu
In this experiment will show you how to achieve a simple blur effect applied on menu elements. HTML The first step is to lay down the HTML markup. Our structure is very simple. <div class="menu">…

jQuery useful Drop-Down Menu with Fixed list
The HTML is structured using unordered nested lists. I suppose I could have used ordered lists to facilitate maintainable numbering, but I thought it was fine this way and if someone wants to use ordered…

Multi Level Drop Down Menu Navigation with CSS3
We are back with a cool Multi-level Drop Down Navigation Menu made up of pure CSS with additional effects using CSS3.0 properties such as border-radius, box-shadow, text-shadow and linear gradient. This…

Nice Pure CSS3 Like Apple Navigation
Apple’s website has long served as inspiration to web designers who recognize the superiority of simplicity in user experience. One of its most iconic features is the tabbed navigation – a…

Awesome Animation menu with jquery
This is an Awesome Animation menu with jquery. First off all, the problem was those background lines,If you just set background separately to all your list tags you end with lines not in order To…

Pure CSS3 Red Menu/Navigation
we’re gonna create a nice and slick navigation bar using CSS only. I need to warn you though, we’ll have to use some CSS3 features so it will not be cross-browser. Another thing is that this…

jQuery BBC News Map menu plugin
The BBC News Map cleverly breaks England into 10 square-boundary regions, allowing them to make each region out of several <span> tags rather than one <area> tag. The use of the <span>…

Pure CSS3 Two Level Dark Menu
Now we are going to add the HTML content for our dark menu, and here we are using a simple unordered list with list items as you want and a sub menu using also an unordered list with list items as you…

CSS3 and html5 Flashy Menu
we'll going to show you how to create a flashy menu using CSS3. This tutorial is for beginners and can be completed fairly quickly. Make sure you click on the link below to see a demo of the menu…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 19722
19722
 4530
4530