jQuery images Scroller effect
Scroller is a plugin for jQuery that allows display images in the form of round markers JavaScript $('.scroller').scroller({ element: 'a', // (string) HTML element direction: 'horizontal',…

jQuery Chop Slider photo album effect
This is a new impressive jQuery slider – Chop. This slider have already had quite 200 different transition effects. Here are many 2D and 3D effects. Plus, here are you can find even few NonCss3…

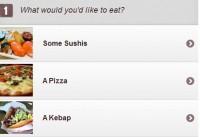
jQuery Mobile Restaurant Picker effect
With an increase in the number, diversity and complexity of smartphones, more and more companies want to have their own mobile app, but creating a native app can be pretty expensive. It requires special…

Pure CSS3 sliding image panels
this demo will show you how to create some neat sliding image panels with CSS only. The idea is to use background images for the panels and animate them when clicking on a label. We'll use radio buttons…

thumbnail preview jQuery elastic slideshow
The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option. The slideshow will adjust…

Smooth Page Scroller effect with jQuery
Page Scroller is a powerful JavaScript based smooth scrolling navigation system that utilizes the robust jQuery library. Created entirely with ease of use in mind, the plugin will work on any website.…

jQuery and CSS3 Sliding Horizontal Parallax
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving…

JQuery Modern Slide In plugin
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving…

Apple Style Slider Plugin with jQuery
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving…

jQuery beautiful slideshow book transition pages
turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. + Uses Hardware acceleration + Works on tablets and smartphones + Easy to manipulate…

website on the infinite canvas with jQuery plugin
A jQuery port of impress.js based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com. Getting Started The only required files are jQuery and js/jmpress.js…

Awesome jQuery scrolling decks plugin
Create section navigation by linking to slide id’s (optional) After linking all the required scripts (jQuery, Scrollorama, scrollTo, easing & scrolldeck), create the slide deck on document ready…

super cool multiple style Slideshow effect with jQuery
- New animations: circles, circlesInside and circlesRotate - Callback onLoad: calling a user-defined function to load images - Added rotate-scale plugin: to the effect of rotation Includes // Styles <link…

Cool jQuery and css3 Circle slideshow Effect
this is a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In this example will be…

jQuery Stylish Background Image Sliding effect
we'll show you how to create sliding image cell effect. This is will something like small photo gallery. Step 1. HTML Here are full html code of our result. For our demonstration I use 5 photos –…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 36738
36738
 7209
7209