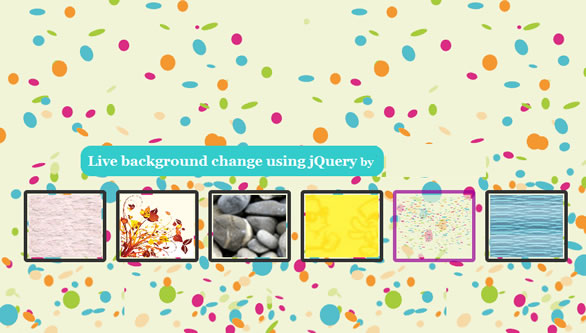
jQuery Custom Change background effect

jQuery can be extremely useful for you if you want to beautify your web app. jQuery provide a number of simple ways to dynamically change the design of your web page. Here is a simple script that shows how to change the background image of your web page using jQuery.
HTML Markup:
<html> <head> <title>Webspeaks.in | Live background change with jQuery</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body> <div id="main"> <div class="text"><a href="#">Live background change using jQuery <span class="small">by</span> <span class="title">Webspeaks.in</span></a></div> <div> <ul class="menu"> <li><img src="1.gif" /></li> <li><img src="2.jpg" /></li> <li><img src="3.png" /></li> <li><img src="4.jpg" /></li> <li><img src="5.png" /></li> <li><img src="6.jpg" /></li> </ul> </div> </div> </body> </html>
jQuery Code:
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript">
$(function(){
$('ul.menu').find('img').fadeTo('slow', 1);
$('ul.menu').find('img').hover(function(){
$(this).fadeTo('fast', 0.7);
$('body').css({ 'background-image' : 'url('+$(this).attr('src')+')' });
}, function(){
$(this).fadeTo('slow', 1);
});
});
</script>
CSS Code:
body{background-color:#CCCCCC;}
#main{margin:0; position:absolute; width:100%; text-align:center;bottom:100px;}
ul.menu{list-style-type:none;}
ul.menu li{ display:inline;}
img{height:90px; width:105px; border:5px solid #333333; padding:2px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
cursor:pointer;
margin:5px;
}
img:hover{border-color:#990099;}
.text a{background-color:#33CCCC; color:#FFFFFF; font-size:20px; font-weight:bold;
font-family:Georgia, "Times New Roman", Times, serif; height:40px; line-height:40px;
-moz-border-radius: 5px;
-webkit-border-radius: 15px;
border-radius: 15px;
margin:10px;
padding:10px;
text-decoration:none;
}
.text .small{ font-size:16px;}
.text .title{ color:#993366;}
The article source:http://www.webspeaks.in/2011/06/live-background-change-using-jquery.html
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 25655
25655 3862
3862



