Pure CSS3 Accordion Image effect

Fluent animated transitions for sliding web page elements such as a menu or an image gallery, have always traditionally been implemented with JavaScript. But using the CSS3 pseudo-class :target and the negation pseudo-class :not() properties, together with the CSS3 Transition Module you can achieve the same effect, but without JavaScript! This means that the very popular “accordion or toggle” effects can be easily implemented using only CSS!
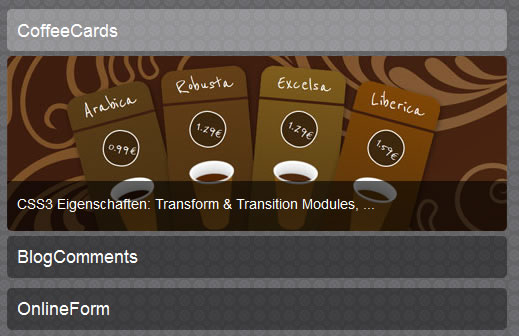
In the following CSS workshop we will build an accordion/toggler image gallery to show you how all it all works!
The HTML structure
Getting started, the basic HTML structure of the image gallery has three left menu items, consisting of an header element h2, a paragraph p and a span element. Here they are:
ul class="imageMenu">
<li id="tasmania01">
<h2><a href="#tasmania01">Tasmania 01</a></h2>
<p><span>Place: Tasmania, Date: 2008, Name: Tasmania 01, ...</span></p>
</li>
<li id="tasmania02">
<h2><a href="#tasmania02">Tasmania 02</a></h2>
<p><span>Place: Tasmania, Date: 2008, Name: Tasmania 02, ...</span></p>
</li>
<li id="tasmania03">
<h2><a href="#tasmania03">Tasmania 03</a></h2>
<p><span>Place: Tasmania, Date: 2008, Name: Tasmania 03, ...</span></p>
</li>
</ul>
These Elements include the description of the menu item, which will, when clicked, be visible. The HTML above does look pretty poor without any CSS. Here is how it looks at the moment:
Read more:http://speckyboy.com/2012/04/25/how-to-build-an-accordion-image-gallery-with-only-css/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 26960
26960 5262
5262