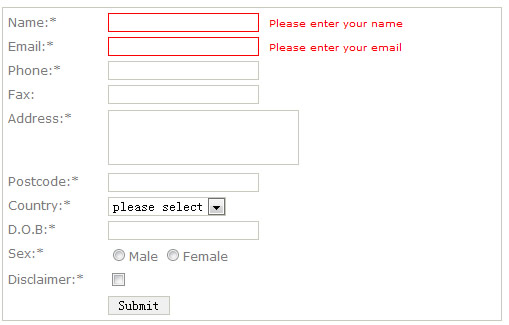
form validation(mootools)

Features
1.optional onFail function.
2.optional onSuccess function which will overide the form submition, this can be used to validate an ajax form.
3.onBlur validating
4.shows errors next to item or in a list.
Useage
var myFormValidation = new Validate('myForm',{
errorClass: 'red'
});
Options
- validateOnBlur;
- item is automatically validated on the onBlur event. Default: true
- errorClass:
- the css class for the item. Default: 'error'
- errorMsgClass:
- the css class of the inline error message. Default: 'errorMessage'
- showErrorsInline;
- this shows the error messages after the item, inline. This needs to be on for validateOnBlur. Default: true
- dateFormat;
- the format of any date entered. Default: 'dd/MM/yy'
- label:
- the label on the submit button when the form is submitted. Default: 'Please wait...'
- onFail:
- a function that is called when the validation fails. A list object containing the errors is passed to this function. The form is not submitted.
- onSuccess:
- a function that is called when the validation is successful. The form object is passed to this function. The form is not submitted.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11842
11842 3633
3633