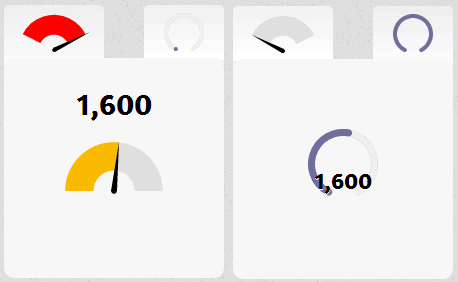
gauge.js - A JavaScript animated gauge lib

Features
- No images, no external CSS - pure canvas
- No dependencies (jQuery is supported, but not required)
- Highly configurable
- Resolution independent
- Animated guage value changes (!)
- Works in all major browsers
- MIT License
Usage
var opts = {
lines: 12, // The number of lines to draw
angle: 0.35, // The length of each line
lineWidth: 0.1, // The line thickness
pointer: {
length: 0.7, // The radius of the inner circle
strokeWidth: 0.04, // The rotation offset
color: '#000000' // Fill color
},
limitMax: 'false', // If true, the pointer will not go past the end of the gauge
colorStart: '#6F6EA0', // Colors
colorStop: '#C0C0DB', // just experiment with them
strokeColor: '#EEEEEE', // to see which ones work best for you
generateGradient: true
};
var target = document.getElementById('foo'); // your canvas element
var gauge = new Donut(target).setOptions(opts); // create sexy gauge!
gauge.maxValue = 3000; // set max gauge value
gauge.animationSpeed = 25; // set animation speed (32 is default value)
gauge.set(1600); // set actual value
The Gauge class handles drawing on canvas and starts the animation.
jQuery plugin
Gauge.js does not require jQuery. Anyway, if you use jQuery you may use the following plugin:
$.fn.gauge = function(opts) {
this.each(function() {
var $this = $(this),
data = $this.data();
if (data.gauge) {
data.gauge.stop();
delete data.gauge;
}
if (opts !== false) {
data.gauge = new Gauge(this).setOptions(opts);
}
});
return this;
};
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 9979
9979 1920
1920