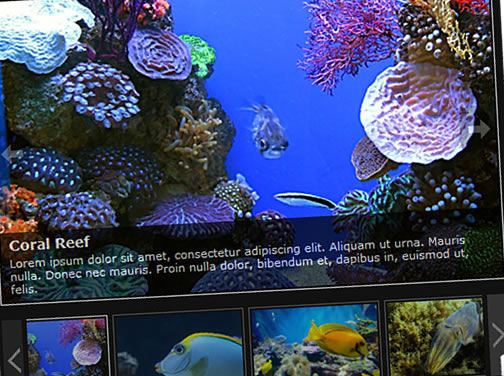
Animated JavaScript Slideshow
 14 years ago
14 years ago  23179
23179  4436
4436
 n/a
n/a

This dynamic JavaScript slideshow is feature packed,A few new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status.
to build a slideshow…
<ul id="slideshow"> <li> <h3>Image One</h3> <span>photos/image-one.jpg</span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.</p> <a href="#"><img src="thumbnails/image-one.jpg" alt="Image One" /></a> </li> <li> <h3>Image Two</h3> <span>photos/image-two.jpg</span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.</p> <img src="thumbnails/image-two.jpg" alt="Image Two" /> </li> </ul>
Each “li” above represents an image. The “h3″ content becomes the title for the image and the “p” the description. The “span” content is the path to the fullsize image. If you want to link the image wrap an “a” tag around the “img” tag which is the thumbnail image.
The following are the parameters that can be set on the object… more complete documentation will follow soon. Default values are displayed as (10) and recommended values as [1-20].
Images
imgSpeed = int; (10)
navOpacity = int; (25)
navHover = int; (70)
letterbox = “string”; (#000) required color for letterbox on portrait images
link = “string”; class name for link hover state
Auto Slideshow
auto = boolean; (false)
speed = int; (10)
Information Dialog
info = boolean; (true)
infoID = “string”; required for information dialog
infoSpeed = int; (10)
Thumbnail Slider
thumbs = “string”; id of thumbnail slider, disabled if not set
scrollSpeed = int; [1-20] (5)
thumbOpacity = int; [0-100] (70)
active = “string”; required for thumbnail active border
spacing = int; (5) spacing between thumbnails
left = “string”; id of left navigation link, required for slider
right = “string”; id of right navigation link, required for slider
calling the script…
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init('slideshow','image','imgprev','imgnext','imglink');
}
The init function takes 5 parameters (id of the slideshow content placeholder, the id of the image placeholder, the id of the previous image placeholder, the id of the next image placeholder, the id of the image link placeholder).
This script has been tested in all major browsers
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us