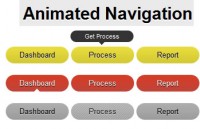
Color Fading Menu with jQuery
 14 years ago
14 years ago  7876
7876  1519
1519
 n/a
n/a

This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the image that will fade in on mouse hover. The Anchor will overlap the subDiv and have a transparent background.
The HTML
We will add the subDiv to the div dynamically using jQuery, to reduce the ammount of html we need to write. This is helpful, when having multiple links like this.
This is our html code so far…
<div class="hoverBtn"> <a href="http://htmldrive.net/">Go to CSS-Tricks</a> </div>
We have a div with a class of hoverBtn containing and a link to CSS-Tricks.
The CSS
div.hoverBtn {
position: relative;
width: 100px;
height: 30px;
background: #000 url(your_background_image.png) repeat-x 0 0 scroll;
}
div.hoverBtn a {
position: relative;
z-index: 2;
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
color: #000;
background: transparent none repeat-x 0 0 scroll;
}
div.hoverBtn div {
display: none;
position: relative;
z-index: 1;
width: 100px;
height: 30px;
margin-top: -30px;
background: #FFF url(your_hover_image.png) none repeat-x 0 0 scroll;
}
The subDiv is now positioned underneath the anchor, and I have applied background graphics to the div and the subDiv.
The JavaScript
I am going to assume you have a basic understanding of how to use jQuery, although, even if you don’t, the code is pretty much self explanatory.
Here is our starting point…
//when the dom has loaded
$(function(){
});
I’m sure most of you are all fully aware, any code written within these two lines, will run as soon as the DOM has finished loading.
We now need to add the subDiv. Which we an accomplish by using the ‘append’ method of jQuery objects.
//when the dom has loaded
$(function(){
//display the hover div
$("div.hoverBtn").show("fast", function() {
//append the background div
$(this).append("<div></div>");
});
});
I have wrapped the ‘append’ within the call-back of the show method, so that we can use ‘this’ to reference each div.hoverBtn element.
Now we need to code the link’s hover event. We will fade the font colour, therefore we should specify a hover colour. We can also use the ‘rel’ attribute to store the initial colour of each anchor. This is useful for different coloured links.
var hoverColour = "#FFF";
//when the dom has loaded
$(function(){
//display the hover div
$("div.hoverBtn").show("fast", function() {
//append the background div
$(this).append("<div></div>");
//on link hover
$(this).children("a").hover(function(){
//store initial link colour
if ($(this).attr("rel") == "") {
$(this).attr("rel", $(this).css("color"));
}
//fade in the background
$(this).parent().children("div")
.stop()
.css({"display": "none", "opacity": "1"})
.fadeIn("fast");
//fade the colour
$(this) .stop()
.css({"color": $(this).attr("rel")})
.animate({"color": hoverColour}, 350);
},function(){
//fade out the background
$(this).parent().children("div")
.stop()
.fadeOut("slow");
//fade the colour
$(this) .stop()
.animate({"color": $(this).attr("rel")}, 250);
});
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us