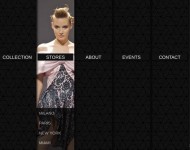
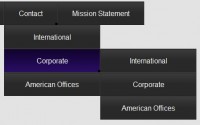
a Good Looking Floating Menu with jQuery Easing
 13 years ago
13 years ago  9838
9838  1491
1491
 n/a
n/a

We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.
1. HTML
The following is the html layout. Remember, always keep the html as clean as possible. The .selected class is to allow jquery detect the selected item.
<ul id="menu"> <li><a href="#">Item 1</a></li> <li><a href="#">Item 2</a></li> <li class="selected" class="item3"><a href="#">Item 3</a></li> <li><a href="#">Item 4</a></li> <li><a href="#">Item 5</a></li> </ul>
2. CSS
we will use the quick png fix for the png image we are using in this example.
#menu {
list-style:none;
padding:0;
margin:0 auto;;
height:70px;
width:600px;
}
#menu li {
float:left;
width:109px;
height:70px;
position:relative;
overflow:hidden;
}
#menu li a {
position:absolute;
top:20px;
text-indent:-999em;
background:url(menu.png) no-repeat 0 0;
display:block;
width:109px;
height:70px;
/* fast png fix for ie6 */
position:relative;
behavior: [removed](this.runtimeStyle.behavior="none")&&(this.pngSet?this.pngSet=true:(this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?(this.runtimeStyle.backgroundImage = "none",
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='image')",
this.src = "transparent.gif"):(this.origBg = this.origBg? this.origBg :this.currentStyle.backgroundImage.toString().replace('url("','').replace('")',''),
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.origBg + "', sizingMethod='crop')",
this.runtimeStyle.backgroundImage = "none")),this.pngSet=true));
3. Javascript
This a simple jQuery script, what it does is simply set the top value to 0 and set the default top value if on mouse out. We are using jQUery.easing plugin, that means you can have different animation effect. :)
$(document).ready(function () {
//get the default top value
var top_val = $('#menu li a').css('top');
//animate the selected menu item
$('#menu li.selected').children('a').stop().animate({top:0}, {easing: 'easeOutQuad', duration:500});
$('#menu li').hover(
function () {
//animate the menu item with 0 top value
$(this).children('a').stop().animate({top:0}, {easing: 'easeOutQuad', duration:500});
},
function () {
//set the position to default
$(this).children('a').stop().animate({top:top_val}, {easing: 'easeOutQuad', duration:500});
//always keep the previously selected item in fixed position
$('#menu li.selected').children('a').stop().animate({top:0}, {easing: 'easeOutQuad', duration:500});
}
);
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us