Rotating Banner / Image switch scroller jQuery
 13 years ago
13 years ago  22953
22953  3802
3802
 n/a
n/a

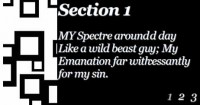
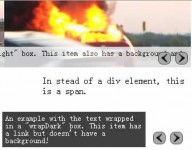
This sample was entirely created using the Glimmer image sequence wizard. Whether it be for advertising, mastheads for your website, or, perhaps, an image gallery for your photos, Glimmer can help. Just tell it which photos, and a little information on how you’d like them to act, and Glimmer does the rest.
HTML
<div class="slideshow"> <ul class="buttons"> <li class="active" id="button1"><a href="#" title="website named desire">1</a></li> <li id="button2"><a href="#" title="">2</a></li> <li id="button3"><a href="#" title="oomph">3</a></li> </ul> <ul class="slides"> <li style="visibility:visible" class="slide" id="image1"> <a href="http://www.awebsitenameddesire.com"><img alt="website named desire" src="../images/home_masthead_awnd.jpg" /></a></li> <li class="slide" id="image2"> <a href="http://2009.visitmix.com"><img alt="" src="../images/home_masthead_mix09.jpg" /></a></li> <li class="slide" id="image3"> <a href="http://visitmix.com/lab/oomph"><img alt="oomph" src="../images/home_masthead_oomph.jpg" /></a></li> </ul> </div>
CSS
/* begin: slideshow */
.slideshow {
position:relative;
padding:0;
margin:0;
}
.slideshow a img {
border:none;
}
.slideshow li.slide {
list-style-type:none;
}
.slideshow .slides {
height:260px;
margin:0;
}
.slideshow .slides li.slide {
visibility:hidden;
position:absolute;
left:0px;
top:0;
}
.slideshow .buttons {
display:none;
}
.slideshow .buttons {
display:block;
position:absolute;
z-index:100;
left:0px;
bottom:20px;
margin:0;
}
.slideshow .buttons li {
float:left;
display:inline;
width:30px;
height:30px;
margin:0;
padding-left:11px;
line-height:30px;
background-image:url('buttonBg.png');
background-repeat:no-repeat;
}
.slideshow .buttons li a {
float:left;
text-decoration:none;
width:30px;
height:30px;
color:#fff;
outline:0;
}
.slideshow ul.buttons li a:hover {
text-decoration:none;
color:#0a0a0a;
}
.slideshow ul.buttons li.active a:hover,
.slideshow ul.buttons li.active a {
color:#666666;
}
/* end: slideshow */
jQuery
jQuery(function($) {
var timer;
function button1_click(event)
{
$(".slide").css("visibility","hidden");
$("#image1").css("visibility","visible");
$("#image1").css("opacity","0");
$("#image1").animate({"opacity":1},300, "linear", null);
$("ul.buttons li").removeClass("active");
$("#image1").animate({"opacity":1},300, "linear", null);
$("#button1").addClass("active");
clearTimeout(timer);
timer = setTimeout(eval("button2_click"),"3000");
$("#image1").animate({"opacity":1},300, "linear", null);
}
function button2_click(event)
{
$(".slide").css("visibility","hidden");
$("#image2").css("visibility","visible");
$("#image2").css("opacity","0");
$("#image2").animate({"opacity":1},300, "linear", null);
$("ul.buttons li").removeClass("active");
$("#image2").animate({"opacity":1},300, "linear", null);
$("#button2").addClass("active");
clearTimeout(timer);
timer = setTimeout(eval("button3_click"),"3000");
$("#image2").animate({"opacity":1},300, "linear", null);
}
function button3_click(event)
{
$(".slide").css("visibility","hidden");
$("#image3").css("visibility","visible");
$("#image3").css("opacity","0");
$("#image3").animate({"opacity":1},300, "linear", null);
$("ul.buttons li").removeClass("active");
$("#image3").animate({"opacity":1},300, "linear", null);
$("#button3").addClass("active");
clearTimeout(timer);
timer = setTimeout(eval("button1_click"),"3000");
$("#image3").animate({"opacity":1},300, "linear", null);
}
function OnLoad(event)
{
clearTimeout(timer);
timer = setTimeout(eval("button2_click"),"3000");
}
$('#button1').bind('click', button1_click);
$('#button2').bind('click', button2_click);
$('#button3').bind('click', button3_click);
OnLoad();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us