jquery flip Text

Never needed to flip your text vertically?
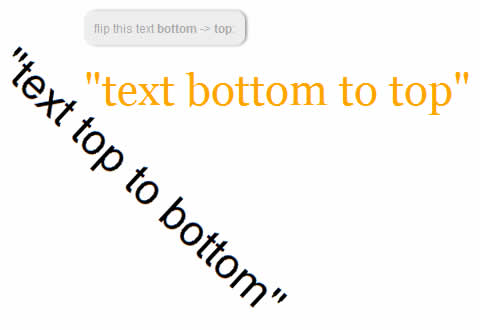
jquery.mb.flipText is a simple plug-in to turn your text vertically in both direction: top-bottom or bottom-top.
It embeds an SVG object so you can use whatever font-family, or font-size you need and tey'll be preserved. For IE (that doesn't support SVG) it works with its own filter property. Wasn't that something you would have done on your HTML pages?
in the header:
<script type="text/javascript" src="http://jquery.com/src/jquery-latest.js"></script>
<script type="text/javascript" src="inc/jquery.mb.flipText.js"></script>
<script type="text/javascript">
$(function(){
$("#tb").mbFlipText(true); // top to bottom
$("#bt").mbFlipText(false); // bottom to top
});
</script>
in the body:
<div id="tb" > text top to bottom </div> <div id="bt" > text bottom to top </div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 11442
11442 1540
1540