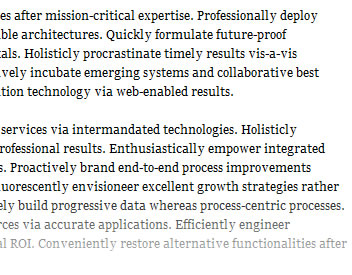
Very sample Fade Out the Bottom with text

This is a cool effect where the bottom of the page seems to fade out. The technique makes use of an fixed position div (bottom: 0px;) with a transparent PNG image and a high z-index value. There is also a fix in place for IE 6.
This can be achieved with a transparent image that is in a fixed position on the page, like so:
#bottom_fade {
z-index: 99;
position: fixed;
bottom: 0%;
background-image: url("bottom-fade.png");
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10197
10197 1890
1890