using jQuery and CSS3 a Speech Bubble Tooltips

There are a very lightweight and good looking tooltip without using any images.
The HTML
This tooltip is going to work on any <a> link that has a class of “sbtooltip” and contains a title attribute.
<a class=”sbtooltip” href=”#” title=”CSS3 and jQuery”>Speech-Bubble Tooltip</a>
This is a tooltip and should be very easy to implement, so very little HTML is needed for this to take effect.
The CSS
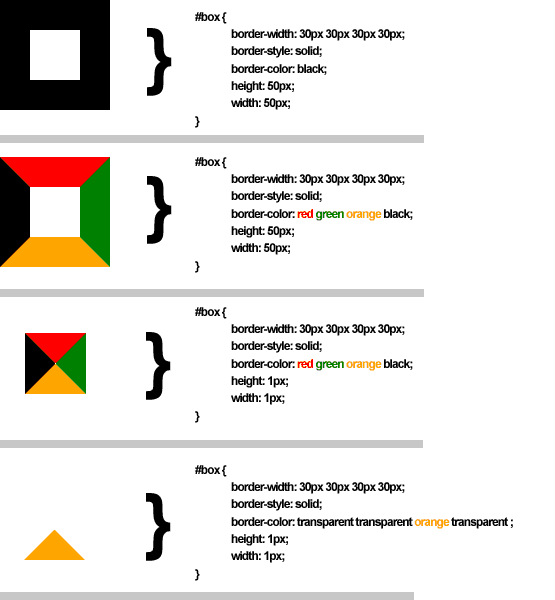
Before we get into the real CSS, the border property should be explained.

As you can see, you can form a triangle using borders. You can also create one of any size as long as you manipulate the border widths – Like we will be doing in the CSS for this tutorial. This is how the Speech-bubble’s pointer will be created.
a.sbtooltip:hover {
position: relative; /* Allows the tooltip to be absolutely positioned */
z-index: 100;
}
/* Speech Bubble */
a.sbtooltip:before {
background: rgb(224,168,38); /* For browsers that don't support gradients */
background: -moz-linear-gradient( /* Firefox gradient */
90deg,
rgb(207,141,0) 44%,
rgb(224,168,38) 72%
);
background: -webkit-gradient( /* Webkit gradient */
linear,
left bottom,
left top,
color-stop(0.44, rgb(207,141,0)),
color-stop(0.72, rgb(224,168,38))
);
color: #fff;
content: attr(sbtooltip); /* This takes the content of the attribute named “sbtooltip” and displays it within this element – We will use jQuery to take care of this to make sure that the document is still valid xHTML*/
display: none; /* Hidden until hovered upon */
/* Font, padding, top and right must change depending on the font size you are using on your web page */
font: 12px Helvetica, Arial, Georgia, sans-serif;
padding: 5px 10px;
position: absolute;
top: 33px;
right: 0;
/* Border radii for different browsers */
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
/* Box shadows for different browsers */
-moz-box-shadow: 0px 0px 4px #999;
-webkit-box-shadow: 0px 0px 4px #999;
box-shadow: 0px 0px 4px #999;
}
/* Triangle */
a.sbtooltip:after {
border-width: 12px;
border-style: solid;
border-color: transparent transparent rgb(224,168,38) transparent;
content: ""; /* Forces this pseudo-element to appear on hover */
display: none;
height: 2px; /* Width and height could be left out, but I prefer a less 'pointy' triangle */
width: 2px;
position: absolute;
top: 10px;
right: 10px;
}
/* Display on hover */
a.sbtooltip:hover:after, a.sbtooltip:hover:before {
display: block; /* The Speech-bubble tooltip and pointer will appear on hover */
}
Create a file called ‘sbtooltip.css’ and type/paste the CSS into that file.
There you have it! If you add an attribute of “sbtooltip”, containing a value, to an anchor link with a class of “sbtooltip” you will have a functional Speech-Bubble Tooltip!
A major problem with the ‘sbtooltip’ attribute is that the xHTML will not validate
![]()
Preferably, we would have the CSS ‘content’ property do the following:
content: attr(title)
The only problem with this is the browser’s native tooltip will appear over OUR tooltip. The whole reason we are creating a tooltip is to replace that one.
We are faced with a dilemma:
Have the browser’s native tooltip appear over the one we have just made, or have xHTML validation errors.
In order to correct this, we will need the help of the web developer’s best friend. Javascript!
The jQuery javascript
I think it’s going to be easiest to create a function to do our bidding. This will allow us the freedom to apply it to any element very easily so if you decide you want to change the class “sbtooltip” to something else within the CSS, it will be very easy to target a different element with the jQuery. Also, it will give you some insight into how to go about creating a function (If you don’t already know).
// Function name
jQuery.fn.sbTooltip = function() {
// For each instance of this element
return this.each(function(){
// Add the new attribute with title's current value and then remove the title attribute
jQuery(this).attr({sbtooltip: jQuery(this).attr("title")}).removeAttr("title");
});
};
This solves both of our problems. The document validates with xHTML strict.
![]()
Create a file called ‘jquery.sbtooltip.js’ and type/paste the function into that file. The function does nothing by itself; we will have to call the ‘sbTooltip’ function to an element, like this:
$(document).ready(function(){
$("element”).sbTooltip();
});
The CSS we have created only works on <a> elements with a class of sbtooltip, so that is what we will be targeting.
Implementation
Before we go any further; if you have gotten to this point, and tried viewing this in Internet Explorer, you might have seen that it doesn’t work properly AND the native tooltip isn’t showing up. To solve this problem we will have to use browser specific code to target everything that ISN’T Internet Explorer. I have saved the CSS as ‘sbtooltip.css’ and the javascript as ‘jquery.sbtooltip.js’ like I suggested earlier. Place the following code within your <head> tag:
<!—jQuery loaded remotely -->
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js?ver=1.4.2'></script>
<!--[if !IE]><!-->
<link rel="stylesheet" type="text/css" href="css/sbtooltip.css" media="screen" />
<script type='text/javascript' src='js/jquery.sbtooltip.js'></script>
<script type="text/javascript">
$(document).ready(function(){
$("a.sbtooltip").sbTooltip();
});
</script>
<!--<![endif]-->
This code will load in every browser besides IE. You could view this tooltip as ‘progressive enhancement’ since IE users will still have their browser’s native tooltip and they won’t even know they are missing out on anything.
Extra information:
- The Speech-bubble’s pointer looks good in Firefox and Chrome, decent in Safari, however it looks a bit jagged in Opera. An alternative to using the border could be to use an image or no speech-bubble pointer at all.
- If you’re <a> hover state includes the property ‘text-decoration: underline’, the text within the tooltip will be underlined too – in Webkit browsers (Chrome and Safari).
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 7877
7877 1947
1947



