jQuery Mouse Tracking Tooltips plugin

Tooltipster is a lightweight jQuery plugin that enables you to easily create clean, HTML5 validated tooltips.
- Supports HTML tags inside the tooltip
- Lightweight and degradable
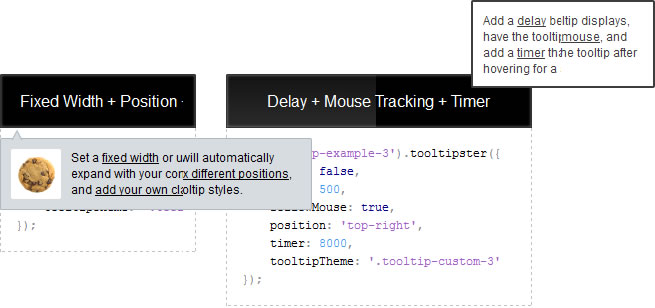
- Extremely flexible & fast to set up
- Easily styled with 100% CSS - no images needed
- Plays nicely with IE
1. Load jQuery and include Tooltipster's plugin files
After you download Tooltipster, move tooltipster.css and jquery.tooltipster.min.js to your root's CSS and JavaScript directories. Next, load jQuery and include Tooltipster's CSS and JavaScript files inside of your <head> tags:
<head>
...
<link rel="stylesheet" type="text/css" href="css/tooltipster.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tooltipster.min.js"></script>
...
</head>
2. Set up your HTML
In order for Tooltipster to work, we first need to add the .tooltip class (or whatever class you'd like to use) to whatever element we wish to have a tooltip. Next, we'll set the title attribute to whatever we'd like our tooltip to say. Here are a few examples:
Adding a tooltip to an image:
<img src="my-image.png" class="tooltip" title="This is my image's tooltip message!" />
Adding a tooltip to a link that already has a class:
<a href="#" class="ketchup tooltip" title="This is my link's tooltip message!">Link</a>
Adding a tooltip to a div:
<div class="tooltip" title="This is my div's tooltip message!">
<p>This div has a tooltip when you hover over it!</p>
</div>
3. Activate Tooltipster
The last thing we have to do is activate the plugin. To do this, add the following script right before your closing </head> tag (if you went with a class other than .tooltip, make sure to substitute your class here):
<head>
...
<script>
$(document).ready(function() {
$('.tooltip').tooltipster();
});
</script>
</head>
Read more:http://calebjacob.com/tooltipster/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 16180
16180 3244
3244