Facebook-style tooltips with jquery plugin

This is Simple Facebook-style tooltips plugin;
Tipsy is a jQuery plugin for creating a Facebook-like tooltips effect based on an anchor tag's title attribute.
Basic
By default, tooltips will appear centred underneath their anchor:
$('#example-1').tipsy();
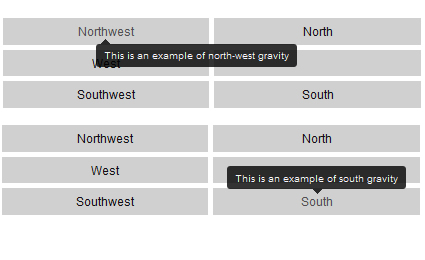
Gravities
Using the gravity parameter, it's possible to control the positioning of the tooltip relative to the pointee:
$('#foo').tipsy({gravity: 'n'}); // nw | n | ne | w | e | sw | s | se
As of version 0.1.3, it's possible to use a callback function to set the gravity dynamically at hover-time. Within the callback, this refers to the active element, and the function should return the calculated gravity as a string. Two demo callbacks are supplied - $.fn.tipsy.autoNS and $.fn.tipsy.autoWE - which select north/south and west/east gravity, respectively, based on the element's location in the viewport.
For more information, please download it
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16295
16295 3953
3953