A Simple jQuery Tooltip
 13 years ago
13 years ago  9445
9445  2511
2511
 n/a
n/a

Quick Facts
- Easy to use
- Choice of fixed, on click or follow mouse tooltip
- Highly customizable
- Compatable with Firefox 2.5+, Safari, Opera, Chrome and Internet Explorer 6, 7 & 8
Usage
Start off by including jQuery as well as the aToolTip plugin
<!-- Include the needed js files-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/atooltip.jquery.js"></script>
Initiate the plugin
// initiate the plugin after DOM has loaded
$(function(){
// basic usage
$('a.normalTip').aToolTip();
// fixed tooltip
$('a.fixedTip').aToolTip({
fixed: true
});
// on click tooltip with custom content
$('a.clickTip').aToolTip({
clickIt: true,
tipContent: 'Hello I am aToolTip with content from param'
});
// List of all paramaters and their default values:
$('a').aToolTip({
clickIt: false, // set to true for click activated tooltip
closeTipBtn: 'aToolTipCloseBtn', // you can set custom class name for close button on tooltip
fixed: false, // Set true to activate fixed position
inSpeed: 400, // Speed tooltip fades in
outSpeed: 100, // Speed tooltip fades out
tipContent: '', // Pass in content or it will use objects 'title' attribute
toolTipClass: 'aToolTip', // Set custom class for tooltip
xOffset: 5, // x Position
yOffset: 5 // y position
});
});
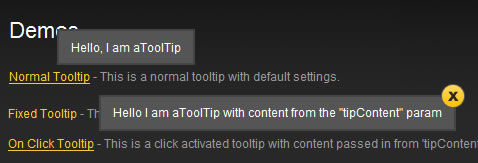
Basic HTML markup used in the demos
<!-- Here is the markup for the 3 examples-->
<a href="#" class="normalTip" title="Hello, I am aToolTip">Normal Tooltip</a>
<a href="#" class="fixedTip" title="Hello, I am aToolTip">Fixed Tooltip</a>
<a href="#" class="clickTip">On Click Tooltip</a>
What does the tooltip markup look like?
<!-- the tooltip markup looks like this
<div class="aToolTip">
<p class="aToolTipContent">Your tooltip content</p>
</div>
-->
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us