jQuery Mac-like Login Form

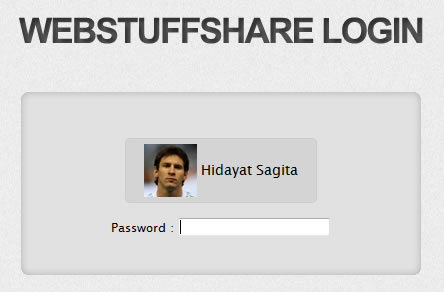
A login page like what Mac has; when a user chooses his username, there will be a password form that he/she has to fill. If the password inputted is not valid, the login form will automatically warn the user by shaking its page. If the user decides to cancel the login process and press the escape (esc) button, the password form will automatically hide.
If the user has successfully done the authentication, a loading bar will appear on password field which indicates that the user is entering the system. The user can also try to re-login by clicking the “Try Login Again” button and what will happen is just the same as pressing the escape button.
Implementation
In other words, I want the effects of sliding when the user clicks available user, shaking when the password is not valid, and loading bar when the authentication process has successfully been done. From those three effects, only sliding which is jQuery built-in while shaking and loading bar need extra plugins.
Shaking effect is provided by jQuery UI while the loading bar effect will use backgroundPosition plugin made by protofunc. Check this script out:
HTML
<div id="container"> <div class="login"> <div class="shield"> <img alt="webstuffshare login" src="images/design_08.png" class="form-title"> <span class="form-box-top"> </span> <div class="form-box-content"> <div class="the-username"> <img src="images/messi.jpg" align="absmiddle"> Hidayat Sagita </div> <div class="the-password"> <form class="the-form"> Password : <input name="password" class="field-password" type="password"> </form> </div> </div> <span class="form-box-bottom"> </span> <div class="back"> <a href="#" class="try-again"> <img src="images/try-again.png" border="0"> Try Login Again </a> <a href="http://www.webstuffshare.com"> <img src="images/back-article.png" border="0"> Back to article </a> </div> </div> </div> </div>
JavaScript
$(document).ready(function() {
myPassword = "webstuffshare";
fieldPassword = $('.field-password');
shieldPassword = $('.the-password');
$('.the-username').mouseover(function() {
if(shieldPassword.css('display') == "none")
$(this).addClass('the-username-focus');
})
.mouseout(function() {
$(this).removeClass('the-username-focus');
})
.click(function() {
shieldPassword.slideDown();
fieldPassword.focus();
});
$(document).keyup(function(e) {
if(e.keyCode == 27){
if(fieldPassword.attr('class') == "field-password")
shieldPassword.slideUp();
}
});
$('.the-form').submit(function() {
if(fieldPassword.val() != myPassword) {
options = {distance: 10, times: 2}
$('.login').effect('shake', options, 35, function() {
fieldPassword.focus();
});
} else {
fieldPassword.val('')
.blur()
.addClass('field-password-loading')
.animate( {backgroundPosition: "(0 0)"},
1000,
function() {
alert('Login Successfully, Now you can try again.');
});
}
return false;
});
$('.try-again').click(function() {
shieldPassword.slideUp();
fieldPassword.removeClass('field-password-loading')
.animate( { backgroundPosition: "(-188px 0)" } );
});
});
Explanation :
myPassword = "webstuffshare";
fieldPassword = $('.field-password');
shieldPassword = $('.the-password');
myPassword defines the password we are gonna use. fieldPassword and shieldPassword are two variables represent two html elements with class field-password and the-password. Why should we add those elements to the variable while we can call it directly? Since the two elements will be frequently called throughout the next script, it will be better for us to cache the element so we can get a tidy script and we don’t consumpt a bigger resource. (Nevertheless, I haven’t done any research of its effect).
$('.the-username').mouseover(function() {
if(shieldPassword.css('display') == "none")
$(this).addClass('the-username-focus');
})
If the username is being moused-over and the password form hasn’t been showed yet, the username will have a background by adding class the-username-focus.
.mouseout(function() {
$(this).removeClass('the-username-focus');
})
If the username is being moused-out, we will delete the background by deleting the class the-username-focus.
.click(function() {
shieldPassword.slideDown();
fieldPassword.focus();
});
If the username is being clicked, we will show the password form and give the focus on password field.
$(document).keyup(function(e) {
if(e.keyCode == 27){
If the user press the escape button which is represented by character code 27.
if(fieldPassword.attr('class') == "field-password")
shieldPassword.slideUp();
if field-password class is equal to field-password it means the field-password not yet being a loading bar (that having class field-password-loading), so we hide the password form.
$('.the-form').submit(function() {
If the user press enter it means that it will be submitted to form password.
if(fieldPassword.val() != myPassword) {
options = {distance: 10, times: 2}
$('.login').effect('shake', options, 35, function() {
fieldPassword.focus();
});
If the password value inputted is not matched to the variable of myPassword, we shake the login form with options: distance 10, two shakings with each duration 35 milliseconds. You can change the options if you want to.
else {
fieldPassword.val('')
.blur()
.addClass('field-password-loading')
.animate( {backgroundPosition: "(0 0)"},
1000,
function() {
alert('Login Successfully, Now you can try again.');
});
}
If the user input a correct password, we will delete the password field, and make it unfocused with the blur function. We also adds the class field-password-loading which has unseen loading background because we set its horizontal position on CSS into -188px. To run the loading bar, we show the loading background by moving it to the 0px horizontal position using the animation of backgroundPosition function. After loading process finished, we show the information that the login process is successful. You can change this information to refreshing to another page or whatever you want to do, based on your need.
return false;
Turning off the function of automatically sending data to certain pages when the form is submitted.
$('.try-again').click(function() {
shieldPassword.slideUp();
fieldPassword.removeClass('field-password-loading')
.animate( { backgroundPosition: "(-188px 0)" } );
If the “Try Loding Again” being is clicked, we will hide form password, delete class field-password-loading (the password field has been changed to loading bar) and put back the background position of loading bar to horizontal (position-x) -188px. We need to take position of loading bar background to its original position: -188px so that when the user try to re-login, the loading bar can run appropriately.
A similar login form to Mac has already been done. You can try the following demo or download its source code. To try the demo, please type on the password form webstuffshare, and then type a false one and see what will happen. To implement it to your application, you can use AJAX function from jQuery to do the login authentication.
The article source:http://www.webstuffshare.com/2010/01/howto-create-mac-like-login-form/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 17449
17449 3453
3453