Lightweight Circle slideshow
Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage.…

Image Flow with jquery
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery. For more information about ImageFlow read the features list, take a look at the documentation and check the blog. For anything else…

Animated slideshow banner with jQuery(Start/Stop Slider)
It’s not a plugin, so it’s not as easy as it possibly could be, but it’s much easier. There is a section at the end for customizing. The slider does feature a stop/start button and the…

JQuery Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit…

jQuery beautiful slideshow book transition pages
turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. + Uses Hardware acceleration + Works on tablets and smartphones + Easy to manipulate…


Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…

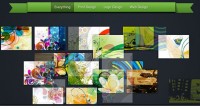
Awesome jQuery tabSwitch slideshow
tabSwitch is a tab/slider plugin for jQuery. You could make a tab box system with the least of code and still fully customizable. Currently, you could choose from 7 different effects with 2 view styles.…

HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

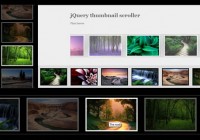
thumbnail scroller with jquery
A cool jquery/css thumbnail scroller inspired by the ones made in Flash. It works on mouse over and it’s simple to configure and easy to style through css. The code for the full sized, horizontal…

Supersized Slideshow jQuery Plugin
Features So, what exactly does Supersized do? Resizes images to fill browser while maintaining image dimension ratio Cycles Images/backgrounds via slideshow with transitions and preloading Navigation…

Very useful images lightbox with jquery Pirobox
Hallo All and tnx for visiting this page, i'm happy to introduce the extended version of pirobox, now it support: inline html - content/html - swf, it's still a beta version and I gave up programming…

randomised nice jQuery background scrolling effect
A continually scrollling background image using javascript A static overlay image with transparency Random starting positions for both images allowing for a unique appearance on every page load, again…

Roundabout(Scroller)
Your Very First Roundabout This three-step guide will assist you in converting a boring unordered-list into an exciting Roundabout! Once this tutorial is complete, check out how to customize your Roundabout.…

jQuery cool hover Slide Effect
Setting up our files Ok let’s start by opening our text editor and creating a new html document, save this to your desktop as “index.html”. Now create a new css file and save this as…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 38078
38078
 3870
3870