JQuery Smooth Div Scroll

Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scroling to distinct steps. As the name of the plugin hints, scrolling is smooth. There are no visible buttons or links since the scrolling is done using hotspots within the scrollable area or via autoscrolling. Unobtrusive and smooth is the key here.
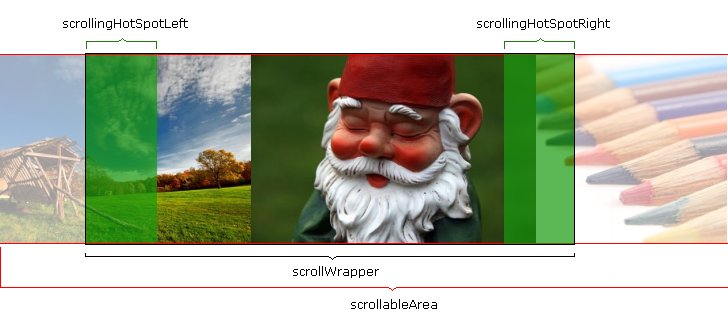
The basic principle behind Smooth Div Scroll is simple: let one div (scrollableArea) scroll inside another div (scrollWrapper). Ether two hotspots are used to trigger the actual scrolling (scrollingHotSpotLeft and scrollingHotSpotRight) or you can let it autoscroll. The scrollWrapper determines how much of the scrollableArea that should be visible - everything outside the scrollWrapper is hidden from view.

<script type="text/javascript">
$(function() {
$("div#makeMeScrollable").smoothDivScroll({ autoScroll: "onstart", autoScrollDirection: "backandforth", autoScrollStep: 1, autoScrollInterval: 15, startAtElementId: "startAtMe", visibleHotSpots: "always"});
});
</script>
I've set some options that are not default for this demo:
- I set the autoscrolling to "onstart" (autoScroll: "onstart") so I get autoscrolling until the user uses one of the hotspots.
- I want the autoscrolling to go back and forth (autoScrollDirection: "backandforth").
- Custom autoscrolling speed (autoScrollStep: 1 and autoScrollInterval: 15).
- I've set the option for starting at a specific element inside the scrollable area. In this case I've given the element that I want to start at the id "startAtMe" but you can name it whatever you like as long as you tell Smooth Div Scroll which element it is.
- I want the hotspots to be visible all the time (visibleHotSpots: "always").
(In this example I've used only a couple of the available options. You'll find all the options described here.) In the demo above the (X)HTML-code looks like this:
<div id="makeMeScrollable">
<div class="scrollingHotSpotLeft"></div>
<div class="scrollingHotSpotRight"></div>
<div class="scrollWrapper">
<div class="scrollableArea">
<img src="images/demo/field.jpg" alt="Demo image" width="497" height="330" />
<img src="images/demo/gnome.jpg" alt="Demo image" width="496" height="330" />
<img src="images/demo/pencils.jpg" alt="Demo image" width="496" height="330" />
<img src="images/demo/golf.jpg" alt="Demo image" width="366" height="330" id="startAtMe" />
<img src="images/demo/river.jpg" alt="Demo image" width="496" height="330" />
<img src="images/demo/train.jpg" alt="Demo image" width="440" height="330" />
<img src="images/demo/leaf.jpg" alt="Demo image" width="496" height="330" />
<img src="images/demo/dog.jpg" alt="Demo image" width="497" height="330"/>
</div>
</div>
</div>
As you can see there is a surrounding div with the id makeMeScrollable. This is the element that I turn into a Smooth Div Scroll. You can also see the element that I've given the ID startAtMe so I can tell Smooth Div Scroll that I want it to start the scrolling at this element using the option startAtElementId: "startAtMe".
Please note that you may have to give the elements that you put inside the scrollable area some styling to make sure that they are positioned like you want them. Here's a good template to start with:
#makeMeScrollable div.scrollableArea *
{
position: relative;
display: block;
float: left;
padding: 0;
margin: 0;
}
In this example there's no space between the elements (in this case images) inside the scrollable area. If you want a space between them, use padding and not margin since margin tends to generate errors in Internet Explorer.
Also make it a habit to add width and height to the element tags. Otherwise some browsers will have problems calculating the total width of all the elements inside the scroller.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 49161
49161 6234
6234



