FlexSlider 2 - The best responsive slider. Period.
HTML: <!-- Place somewhere in the <body> of your page --> <div class="flexslider"> <ul class="slides"> <li> <img src="slide1.jpg" /> </li>…

jQuery images animations effect
JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge's Zoopraxiscope. Requirements JQuery JQuery UI An image representing the sequence to be animated…

Images stack effect with jQuery
JavaScript var jstack = $("#imageBox").jStack({ isClickAnimation: true, isPositionRandom: true, durationOut: 300, durationIn: 200, easingOut: "easeInOutBack", easingIn: "easeOutBounce",…

Awesome jQuery focus figure effect
jQuery focus figure effect. javascript $(function() { var sWidth = $("#focus").width(); var len = $("#focus ul li").length; var index = 0; var picTimer; var btn = "<div…

jQuery Photo filter lightbox Gallery plugin
we'll show you how to create a minimalistic jQuery photo gallery. You can use it to present your latest works or as a photo album. You can sort projects / photos via categories menu. The gallery is…

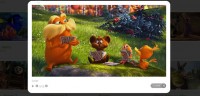
nice CSS3 and jQuery parallax content slider
we want to share a simple parallax content slider with you. Using CSS animations, we’ll control the animation of each single element in the slider and create a parallax effect by animating the background…

Very nice jQuery and CSS3 parallax scrolling
Parallax scrolling website interfaces have been popping up all over the place recently. I didn’t want to miss out on the fun, so I have put together a parallax scrolling demo built using jQuery…

Awesome jQuery Image Parallax Effect
Custom jQuery Plugin for Creating Parallax Effect Image Sliders Default options: var options = { autoPlay : 3000,//(mixed) (bool) false to disable, (int) duration to hold between slides in ms speed :…

cool content slider jQuery plugin
Revolver is a new content slider that makes no assumptions about your markup. Think of Revolver as a boilerplate or framework for making your own slider, exactly the way you want it. But don't let…

super Cool 3D Image Transitions effect
Flux Slider Flux slider is a CSS3 animation based image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin. Instead of the traditional Javascript timer based animations…

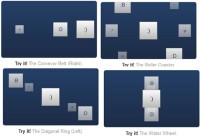
multiple jQuery Roundabout Shapes
Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers eleven additional movements. Like its Roundabout companion, Roundabout Shapes…

jQuery mouse scroll images slideshow
Rhinoslider is the most flexible jQuery slideshow there is. Be welcome to try it yourself. Not only do we offer a variety of effects, we also allow you to add your own styles, effects and features to…

Awesome slideshow effect with jQuery
You have for sure already seen impress.js, a really great JavaScript library for creating extraordinary 3D presentations. The jQuery port jmpress.js let’s you use this library as a jQuery plugin…

Very cool jQuery Image / Content Slider Plugin: Quake Slider
“A picture is worth a thousand words”, complex ideas and concepts are better understood when presented using some sort of visualization. For time conscious audience Graphs and Charts can tell…

Nice Stacking images Gallery with jQuery
Learn how to create a simple and neat stacking Photo Gallery using CSS and jQuery. Click on the View Demo link below to view the stacking image gallery. Images are stacked one behind the other and on…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30008
30008
 4818
4818