jQuery big Drop Down Menu
The large drop down menu is a good option for sites with a lot of navigation items. When the user hovers over one of the list items, the item enlarges to the width of the submenu and the submenu appears.

Simple unlimited levels vertical drop down navigation menu jquery plugin
Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_vertical_menu.css" rel="stylesheet" type="text/css">…

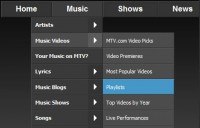
Nice Multiple jQuery Mega Drop Down Menu
The article source:http://www.designchemical.com/lab/jquery-mega-drop-down-menu-plugin/getting-started/ The Mega Drop Down Menu plugin takes standard nested lists and turns them into horizontal mega menus.…

jQuery Colorful Content Accordion menu
We are making a simple, yet eye-catching accordion with the help of CSS, jQuery and the easing plug-in for some fancy effects. Step 1 – XHTML As you can see from the demo, the accordion…

Super Cool jquery floating menu
A simple menu that “follows” page scrolling and expands on mouse over with css and jquery.

Dynamic glide navigation with jQuery plugin
Dynamic menu with scrolling color glide followed, appropriate for personal entertainment blog and website which requires newfashioned style and personalization. Help Step1:include js and css files. …

script.aculo.us Side bar menu
side bar menu using script.aculo.us

jQuery and CSS3 Thumbnails Navigation Gallery
we are going to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style. The main idea is to have…

CSS3 and jQuery Horizontal images Scrolling Menu
There are a lot of cool flash scrolling menus out there, but I decided to make a similarly looking menu with just CSS and jQuery. I couldn't achieve the same smoothness in animation, but anyway I'm…

jQuery horizontal animated menu
HTML code: HTML code seem to be simple. Simply copy and paste these all code below to your new HTML page. <div class="kwicks_container"> <ul class="kwicks"> <li id="kwick_1"> <a href="#">Home…

Multiple CSS Drop-Down Menu with jQuery
Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new…

Horizontal Subnav w/ CSS & jQuery
This is a simple navigation with a horizontal subnav.In most cases we can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines…

Jquery tab menu Wizard Plugin
After looking for a jquery plugin that will emulate a windows wizard I decided to make my own (with the help of cody lindley’s css step menu). The code: First we need a simple javascript function…

jQuery CSS3 a Mega Drop-Down Menu
Mega drop-down menus are not actually new, but more and more we see them on popular websites and blogs. With the ever increasing quantity of content on the web we have to figure out solutions to display…

Nice Stack Menu With jQuery
This is a Stack Menu with jQuery UI widget. Now you can take any element and turn its children into the items of a stack menu. You can control when it opens and closes, the direction it opens, the size…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 39527
39527
 8628
8628