Dynamic glide navigation with jQuery plugin

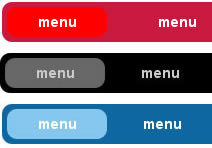
Dynamic menu with scrolling color glide followed, appropriate for personal entertainment blog and website which requires newfashioned style and personalization.
Help
Step1:include js and css files.
<link href="css/webwidget_menu_glide.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/webwidget_menu_glide.js"></script>
Step2:create html tag.
<div id="webwidget_menu_glide" class="webwidget_menu_glide">
<div class="webwidget_menu_glide_sprite"></div>
<ul>
<li><a href="http://www.htmldrive.net/">Home</a></li>
<li><a href="http://www.htmldrive.net/">News</a></li>
<li class="current"><a href="http://www.htmldrive.net/">About</a></li>
<li><a href="http://www.htmldrive.net/">Contact</a></li>
<li><a href="http://www.htmldrive.net/">More...</a></li>
</ul>
<div style="clear: both"></div>
</div>
Step3:add script.
<script language="javascript" type="text/javascript">
$(function({$("#webwidget_menu_glide").webwidget_menu_glide({
menu_width:"100",
menu_height:"30",
menu_text_size:"15",
menu_text_color:"#CCC",
menu_sprite_color:"#666",
menu_background_color:"#000",
menu_margin:"5",
sprite_speed:"normal"
});
});
</script>
parameter explanation
| menu_width: | Menu width |
| menu_height: | Menu height |
| menu_text_size: | Menu text size |
| menu_text_color: | Menu text color |
| menu_sprite_color: | Animation sprite color |
| menu_background_color: | Menu background color |
| menu_margin: | Menu margin |
| sprite_speed: | Animation speed (option: slow, normal,fast,no-wait ) |
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 45293
45293 7964
7964