Inset border effect for image or box with jquery plugin
Usage Just call the plugin at the element you want to add a inset border effect. $(document).ready(function(){ $('a').borderEffect(); }); How it work? The plugin add position:relative to the element…

imgLiquid - A jQuery Plugin to resize images to fit in a container
Usage Include: <script src="js/imgLiquid-min.js"></script> js: $(document).ready(function() { $(".imgLiquidFill").imgLiquid(); }); Html: <div class="imgLiquidFill…

jQuery plugin for lazy loading images
Lazy Load Plugin for jQuery Lazy Load delays loading of images in long web pages. Images outside of viewport wont be loaded before user scrolls to them. This is opposite of image preloading. Using Lazy…

CSS3 and jQuery better Toggling of elements
betterToggle is a jQuery plugin for better Toggling of elements.It uses css3 transforms with fallback. betterToggle is a jQuery plugin for better Toggling of elements. Instead of using $("#element").toggle()…

jQuery images Lazy Load plugin
This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won't be loaded until the user scrolls…

popular jQuery Cropping Images
you just want to display a collection (or more) of images with different dimensions. The problem seems easy enough. The task of manually creating thumbnail for each image is quite tedious and it’s…

JQUERY, HTML 5 & CSS3 GALLERY---least.js
Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad use it Download least.js Insert the following code before end of </head>-tag. <!-- least.js CSS-file --> <link…

Animated Photo Stack with CSS3 and jQuery
we are going to build an animated photo stack, which will use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run…

jQuery and CSS3 Image Flyout Slider effect
This is an experimental flyout image slider. This image slider is a stack of some images and works by flying out the selected image to the front of images stack. We will use CSS3 transition, animation…

Portfolio image navigation slider with jQuery
The idea is to show some portfolio items in a grouped fashion and navigate through them in all 2D ways (horizontal/vertical). Either the arrows or the little boxes below the current image can be…

jQuery Fullscreen Background effect
If you’re a webdeveloper or designer we'll pretty sure you’ve run into the problem of people wanting to have “fullscreen content” or just background images that will stretch…

jQuery and CSS3 image 3D Flipping Slider effect
There are many ways on displaying our portfolio, one of them is using grid style with slider effect for pagination. In this tutorial I’m going to share about how to displaying our portfolio grid…

Image black and white switch with jQuery.
This plug-in can easily convert any colored image into a B&W greyscale image. It uses the the HTML5 canvas tag and a fallback for the old browsers Usage 1 Include the plug into the page: <script…

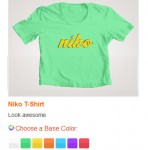
jQuery useful Product Colorizer Plugin
productColorizer is a light-weight solution for users to quickly preview a product in different colors. The plugin uses only two images per product to create the effect and it is built on top of the robust…

jquery beautiful responsive portfolio hover gallery
we are going to show you, creating a beautiful responsive portfolio gallery with jquery mouse hover effect. On mouse over each images you see animation background transparency and two permalinks will…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9882
9882
 2035
2035