Nice No Images Looping Loaders Effect

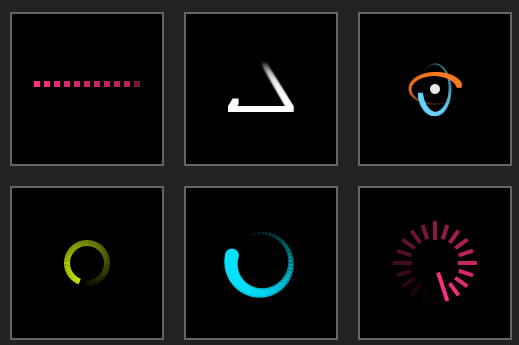
Sonic is a small (~3k minified) JS “class” you can use to create custom loading animations. It works best with looping animations — i.e. a snake that’s trying to eat its own tail.
Sonic uses the HTML5 <canvas> element/API. It works by drawing a shape (by default a 6px square) at tiny intervals along a pre-defined path. You can define the path using the functions: arc, bezier and line.
A really basic example is a square (four lines):
var square = new Sonic({
width: 100,
height: 100,
fillColor: '#000',
path: [
['line', 10, 10, 90, 10],
['line', 90, 10, 90, 90],
['line', 90, 90, 10, 90],
['line', 10, 90, 10, 10]
]
});
square.play();
document.body.appendChild(square.canvas);
You don’t have to make up the path with a series of tiny squares though. You can do whatever you want. Another step function that comes with Sonic is fader, which draws interconnecting paths along the main path. This in combination with an arc works quite well:
var circle = new Sonic({
width: 50,
height: 50,
padding: 50,
strokeColor: '#000',
pointDistance: .01,
stepsPerFrame: 3,
trailLength: .7,
step: 'fader',
setup: function() {
this._.lineWidth = 5;
},
path: [
['arc', 25, 25, 25, 0, 360]
]
});
circle.play();
document.body.appendChild(circle.canvas);
You can also define your own step function. This is really what I would recommend since the default ones (fader and square) are somewhat limited.
You might be thinking that I should have called it Snake instead of Sonic, but really, there are so many possibilities that Snake wouldn’t have made sense.
The article source:http://james.padolsey.com/javascript/sonic-looping-loaders/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 21469
21469 5718
5718