Slidorion-auto play accordion image slider effect

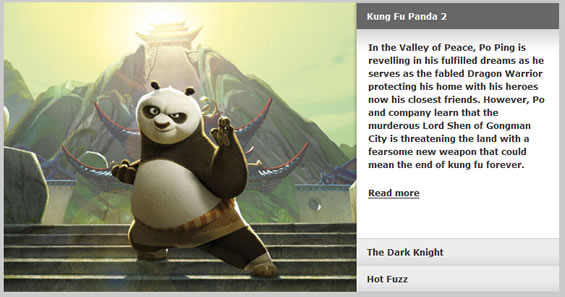
A combination of an image slider and an accordion, the slidorion displays beautiful images along with a variable length description. With images linked to each tab, and accompanied by a large array of effects, the slidorion is a great alternative to the traditional jQuery slider.
Usage
Import jQuery, jQuery UI and slidorion
<link rel="stylesheet" href="css/slidorion.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery.easing.js"></script> <script src="js/jquery.slidorion.js"></script>
HTML Structure
<div id="slidorion"> <div id="slider"> <div class="slider-image" rel="section1"> <img src="sample.jpg" width="500" height="400" /> </div> <div class="slider-image" rel="section2"> <img src="sample.jpg" width="500" height="400" /> </div> <div class="slider-image" rel="section3"> <img src="sample.jpg" width="500" height="400" /> </div> </div> <div id="accordion"> <div class="header"><a class="slider-link" rel="section1">Kung Fu Panda 2</a></div> <div class="content"> <!-- CONTENT GOES HERE --> </div> <div class="header"><a class="slider-link" rel="section2">The Dark Knight</a></div> <div class="content"> <!-- CONTENT GOES HERE --> </div> <div class="header"><a class="slider-link" rel="section3">Hot Fuzz</a></div> <div class="content"> <!-- CONTENT GOES HERE --> </div> </div> </div>
Basic Initialising
<script>
$(document).ready(function(){
$('#slidorion').slidorion();
});
</script>
Initialising With Options
<script>
$(document).ready(function(){
$('#slidorion').slidorion({
speed: 1000,
interval: 4000,
effect: 'slideLeft'
});
});
</script>
The article source:http://www.slidorion.com/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 32483
32483 6793
6793



