Vertical auto scroll Ticker jQuery

Totem makes vertical tickers easy to implement by:
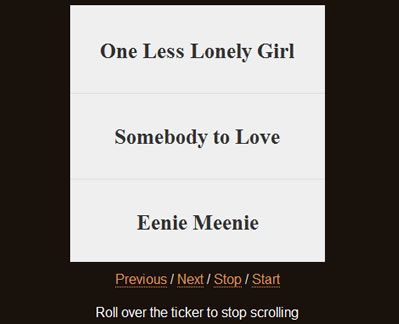
- Turning a list of items into an animated ticker that auto-advances
- Specifying anchors for stop, start, next, and previous navigation links.
Installation
Load jquery.totemticker.js or the minified jquery.totemticker.min.js script. Call the totemticker function on a UL or OL element. An example is below.
$('#vertical-ticker').totemticker({
row_height : '100px',
next : '#ticker-next',
previous : '#ticker-previous',
stop : '#stop',
start : '#start',
});
Options
The following options are available via the plugin array. Defaults are listed below.
next : null previous : null stop : null start : null row_height : '100px' speed : 800 interval : 4000 max_items : null mousestop : false direction : 'down'
previous, next
CSS ID's of next and previous buttons. Next scrolls the ticker down, and previous scrolls up. Example Value: "#nextbutton"
start, stop
CSS ID's of stop and start buttons. Example Value: "#stopbutton"
row_height
Height of each ticker row in PX. Should be uniform and formatted as a string. Example Value: "100px"
speed
Speed of transition animation in milliseconds. Example Value: 800
max_items
Optional. Integer for how many items to display at once. Resizes height and overflow clipping accordingly. Example Value: 3
mousestop
If set to true, the ticker will stop while mouse is hovered over it
direction
Direction that list will scroll (down or up)
Read more:http://buildinternet.com/project/totem/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 38187
38187 6454
6454